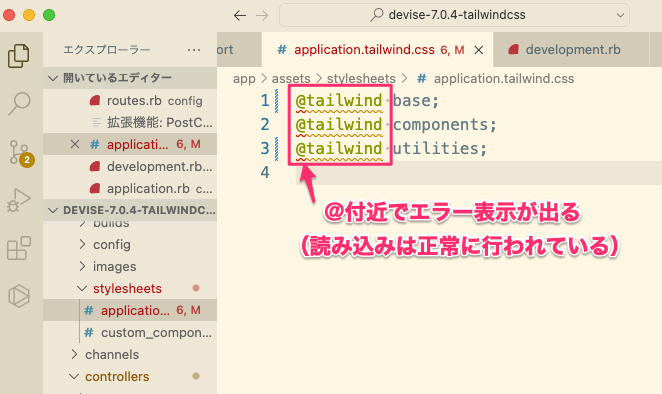
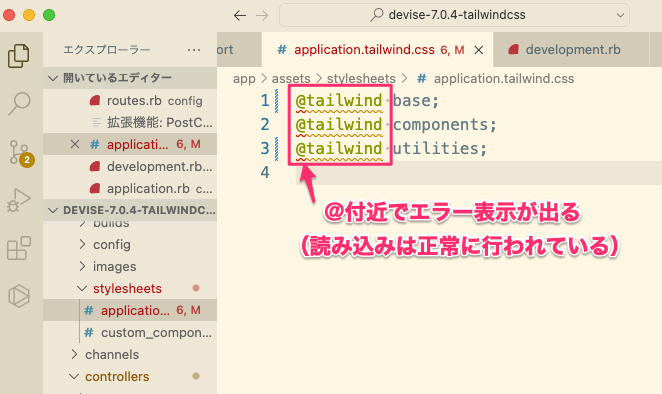
Rails で TailwindCSS を導入してみたところ、application.tailwind.cssのTailwindCSS読み込み部分(@tailwind)でエラー表示が。

最初は読み込みエラーかなと思ったんですが、CSSはちゃんと適用されているし、色々と調べてた結果、エディタ(VSCode)上の問題であることが発覚。
一応、エラー表示が出ていても正常に読み込めますが、正常なのにエラーが表示されているのはちょっと気持ち悪いですし、本物のエラーと区別がつきにくくなると後々困る。
ということで、早速エラー表示への対応を行いました。
当記事はその対処法をまとめた覚え書きです。
「@…」のエラー表示を消す方法
「@…」という書き方をした理由は、今回のエラー表示が「@tailwind」付近だけではなかったからです。
後述しますが、まずは「@tailwind」付近のエラー表示対策を行っていきます。
【対処法その1】TailwindCSS を @import “…” で読み込む
Railsで新規アプリ作成時に--css tailwind オプションを付けてTailwindCSSを導入した場合、デフォルトでapplication.tailwind.cssが自動生成されます。
そして、ファイルの中身は以下のように記述されています↓
@tailwind base;
@tailwind components;
@tailwind utilities;これで@tailwindのCSSを読み込んでいるのですが、VSCode上ではこれらの記述がエラーと見なされてしまうようです。

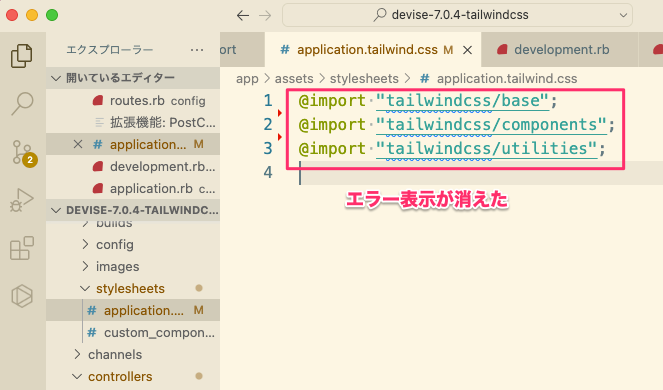
そこで、tailswindのCSSを@importで読み込むよう設定すればエラー表示は消えます(公式ドキュメントの手順通りに設定)。

ただし、ここで一つ問題があります。
それは、カスタムコンポーネントを追加した場合です。
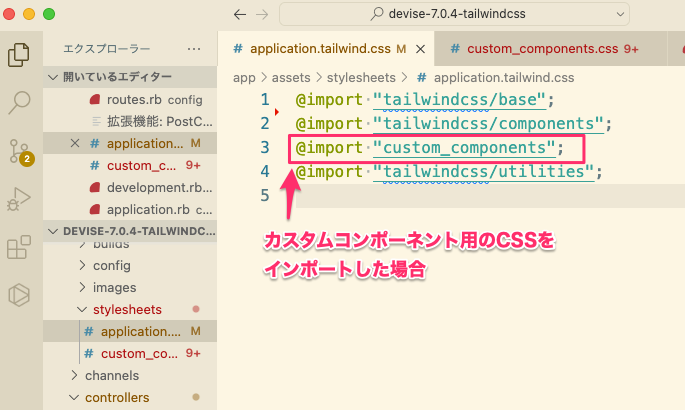
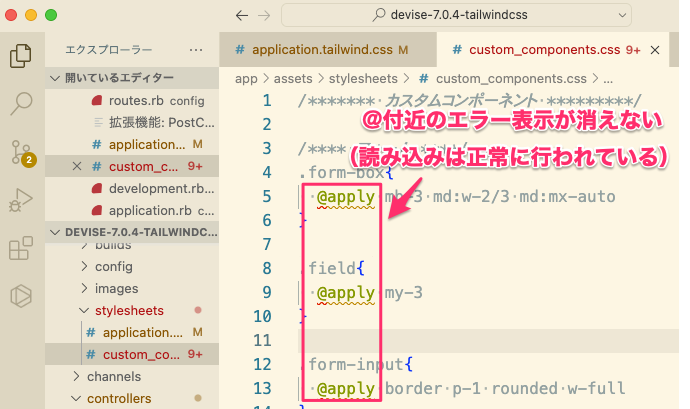
例えば、custom_components.cssというカスタムコンポーネント用のCSSを追加で作成、application.tailwind.cssにインポートしたとします。

カスタムコンポーネント(カスタムクラス)を作成する場合、以下のように@applyを用いてコンポーネント化します。

そして、VSCode上ではこの@applyに対してもエラー表示をしてしまいます。
そこで、次の対処方法です。
【対処法その2】VSCodeに「PostCSS Language Support」プラグインをインストールする

VSCodeのプラグインインストールメニューから「PostCSS Language Support」をインストールし、有効化します。
必要であれば再起動してください。
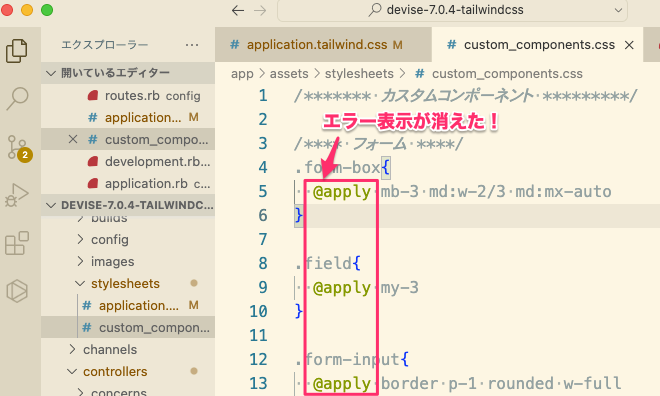
すると、先ほどのエラー表示が消えました。

これでスッキリしました ね。
以上です。
参考資料




コメント