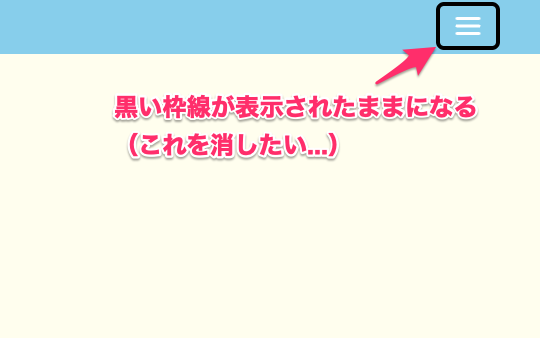
Bootstrapが用意しているナビゲーションバー(navbar)のハンバーガーメニューをクリックした後に、黒い外枠(box-shadow)が表示されたままになります。
個人的にはその枠線が気になるので、なんとかして消したい…
色々調べて試した結果、無事に消すことができました。
今回は、そのプロセスについて記載したいと思います。
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- Bootstrap 5.1.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
navbarのハンバーガーメニューをクリックした後の外枠線が気になる
Bootstrapでは、navbarのハンバーガーメニューをクリックした後に黒い枠線が表示されるようになっています。
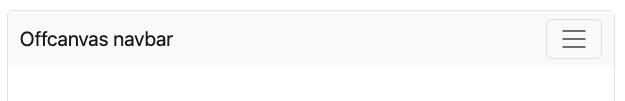
今回は以下のナビゲーションメニューのテンプレートを用いています。

<nav class="navbar bg-light fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Offcanvas navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Offcanvas</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="offcanvasNavbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="offcanvasNavbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
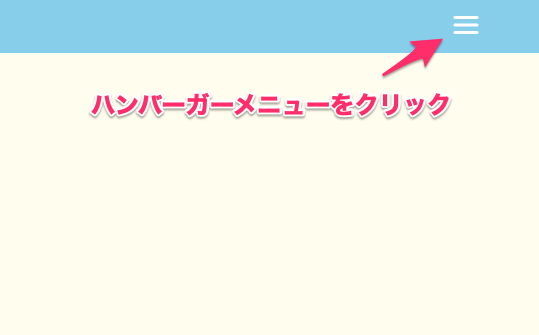
</nav>このテンプレートに対してカラーリングなどを行い、以下のようなメニューバーを作成してみました。

デフォルトではハンバーガーメニューの外郭に枠線がありますが、CSSファイルでborder-colorを無色透明にする、もしくはoutlineをnoneにすることで枠線を消すことができます。
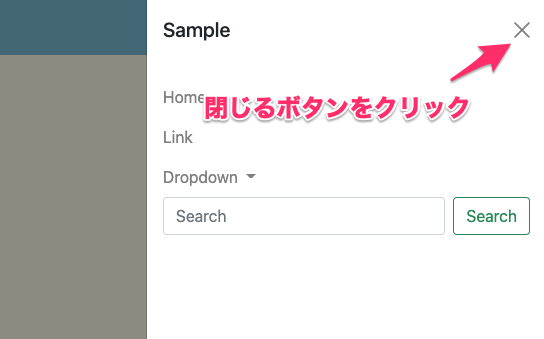
しかし、問題はハンバーガーメニューを開いた後です。

上のように開いたメニューを閉じて再度ハンバーガーメニューが表示される際、黒い枠線が表示されたままになってしまうのです。

この黒い枠線をどうしても消したい…
ハンバーガーメニューをクリックした後に表示される外枠線を消す方法
Bootstrapのハンバーガーメニューには、フォーカス時にbox-shadowが適用されるようになっています。
よって、ハンバーガーメニューをクリックした後に表示される枠線(ボーダー)は以下のCSSで消すことができます。
*:focus {
box-shadow:none !important;
}ちなみに、フォーカス時のoutlineを消したい場合は以下のCSSを記述します。
*:focus {
outline: none !important;
}ただ、上記の書き方だと全てのスタイルに適用されてしまいます。
今回は、navbarのハンバーガーメニューにだけ適用したいので、Bootstrap用に用意したカスタム用CSSファイルcustom.scssに以下の用に記述します。
/* ハンバーガーメニューのスタイリング */
.navbar-toggler{
// ハンバーガーメニューの外枠を無色透明にする
border-color: rgba(0,0,0,0);
// ハンバーガーメニューをクリックした後に表示される枠線を消す
&:focus {
box-shadow:none !important;
}
// ハンバーガーメニューの3本線のスタイリング
.navbar-toggler-icon{
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(255,255,255,1)' stroke-width='3' stroke-linecap='round' stroke-miterlimit='10' d='M4 8h24M4 16h24M4 24h24'/%3E%3C/svg%3E");
}
}
これで、ハンバーガーメニューをクリックした後に黒い枠線は表示されなくなるはずです。
以上です。
参考記事



コメント