RailsにGravatar APIを実装して、ユーザーのプロフィール画像を表示させるまでの流れを記したメモです。
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
Gravatarにプロフィール画像(アバター)を登録する方法
Gravatarにプロフィール画像を登録する場合は、下記記事を参考に進めてください。(登録は5分ほどで終わります)
Gravatar APIを実装してプロフィール画像を表示するまでの流れ
RailsにGravatar APIを実装
Gravatarにアクセスし、「Gravatar APIを実装する」をクリックします。

開発者向け資料のGravatar画像項目の中から「Ruby」を選択します。

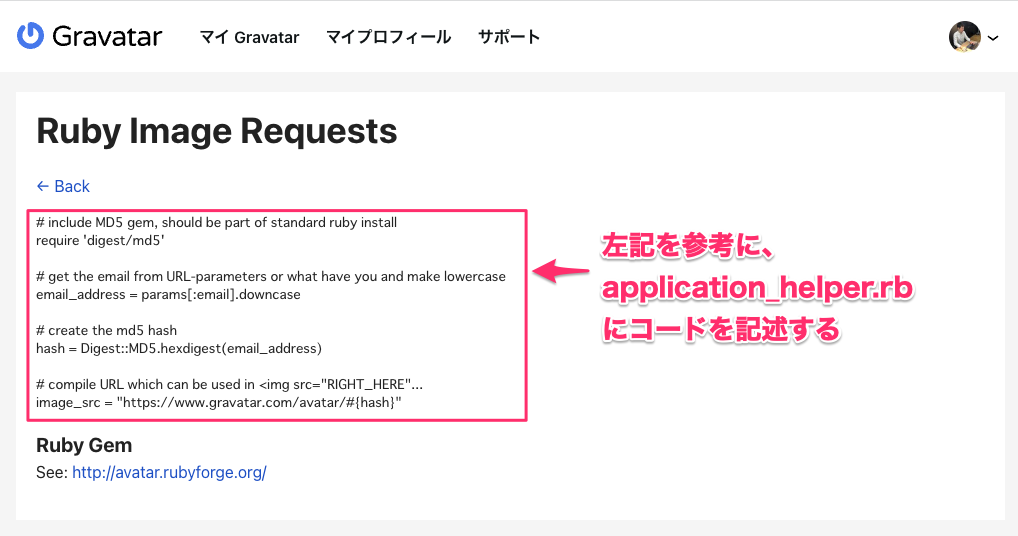
すると以下のコードが表示されます。

上記のコードを参考にしながら、application_helper.rbにGravatarの画像表示用メソッドを追加します。
module ApplicationHelper
def gravatar_for(user)
email_address = user.email.downcase
hash = Digest::MD5.hexdigest(email_address)
gravatar_url = "https://www.gravatar.com/avatar/#{hash}"
image_tag(gravatar_url, alt: user.name, class: "rounded shadow mx-auto d-block")
end
end(image_tagのclassはbootstrap用のクラスです)
画像サイズを任意のパラメータで変更できるようにしたい場合は、以下のように引数optionsを指定します。
module ApplicationHelper
def gravatar_for(user, options = { size: 80 })
email_address = user.email.downcase
hash = Digest::MD5.hexdigest(email_address)
size = options[:size]
gravatar_url = "https://www.gravatar.com/avatar/#{hash}?s=#{size}"
image_tag(gravatar_url, alt: user.name, class: "rounded shadow mx-auto d-block")
end
endoptionsで指定したサイズをsizeに代入し、gravatar_urlにクリエパラメータを使ってsizeを渡すことで、任意の画像サイズに変更することができます。
(引数optionsはデフォルトでsize: 80としています)
viewテンプレートにGravatarのプロフィール画像(アバター)を埋め込む
Gravatarに登録した画像を表示するために、先ほど追加したヘルパーメソッドをviewテンプレートの画像を表示したい場所に記述します。
<%= gravatar_for @user %>任意のサイズに変更したい場合は、以下のようにsizeパラメータの数値を指定します。
<%= gravatar_for @user, size: 200 %>(size: 200とすることで、200x200サイズの画像を表示する)
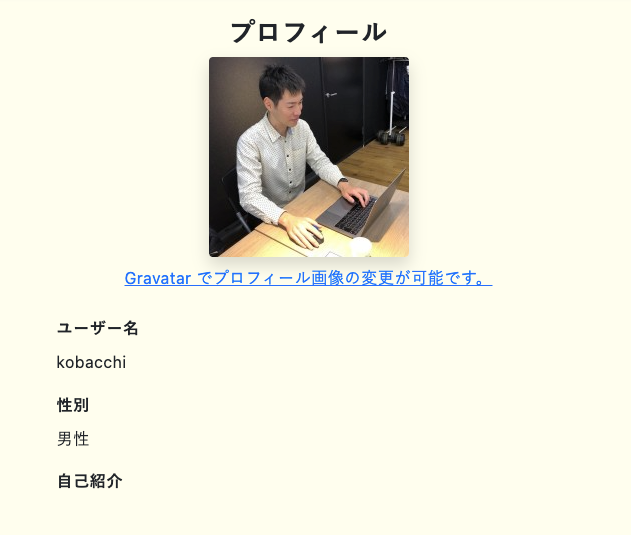
Gravatarにあらかじめ画像を登録しているユーザーから見た場合、以下のように表示されます。

Gravatarに画像を登録していないユーザーには、以下のようにGravatarのアイコンが表示されるようになっています。

以上です。


コメント