つい先日、Rails を使って自作Webアプリを作る上で何か良いデザイン用のCSSフレームワークがないか探していたところ、「Semantic UI」という神がかったフレームワークを見つけました。
デザインがポップかつ斬新で、一つ一つのパーツがどれもドンピシャで僕の心を打つような美しい見た目だったので、ぜひこのCSSフレームワークを採用したい。
ということで、早速今使っているバージョン(7.0.0)のRailsにセットアップしようとしたのだが、Rails7に関する情報が少ないこともあり思いのほかうまくいかずに苦戦しました。
(最終的にはなんとかセットアップできた)
ここでは、Rails7.0.3 にSemantic UIをセットアップするまでの過程と、その中で得た知識をアウトプットがてらメモとして残そうと思います。
実行環境
- Ruby 3.0.0
- Ruby on Rails 7.0.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
Rails7 以前のバージョンとの違い
Rails はバージョン7.0になってから以前とは大幅に仕様が変わったようです。
この中で、特筆すべきは新しく導入されたimportmap-railsとTurboの存在です。
importmap-rails は、
JavaScript (ES6) の
https://zenn.dev/takeyuweb/articles/996adfac0d58fbimport文やimport()式で取得するモジュール(ESModules)の URL を制御することができるWeb標準
のことだそうです。
要は、Javascriptの読み込みが以前よりもより簡単にシンプルにできるということらしい。
僕がRailsを始めたのはバージョン7からなので以前のバージョンに詳しくないのでわかりませんが、以前はwebpackerが主流だったそうですね。
あと、Rails7からはTurboも導入されました。
このTurboが曲者で、今回のSemantic UIのセットアップでも何かと足を引っ張られました。

公式ページでSemantic-UIのセットアップ方法を確認してみても、 Rails 6 までの情報しか載っておらず…
そもそもSemantic UI自体の情報が少ないので、ほぼ手探り状態で進めました。
ちなみに、今回のSemantic UIセットアップはTurboを無効化して行いました。
なぜなら、Turboを有効化したまま進めると、Semantic UIでドロップダウンを表示する際に必要なjquery関数が読み込めなくなってしまうからです。
ところが、このTurboを無効化してしまうと、link_to で削除ボタン(削除リンク)を作ったときに不具合を引き起こしてしまうという別の問題も発生。
でもTurboを有効化するとjqueryがうまく読み込めない、、、
Turboを無効化したままlink_to 問題を解決する糸口を探ってみた結果、@rails/ujsをインポートすることで解決することができました。
(ただ、rails-ujsは非推奨になっているのでどこかのタイミングでTurboに移行する必要が出てくるかも)
詳しくは後半で記述しています。
Rails 7.0.3 に Semantic UI を導入(セットアップ)する手順
Rails 7.0.3 に Semantic-UI をセットアップする手順を書き記しました。
公式Gitに掲載のRails7以前の Semantic UI セットアップ方法を参考にしつつ、Rails7で使える形でセットアップしてみました。
一応、Githubにコードを残しておきます↓
①必要なgemをインストールする
# コメントアウトを外して有効化する
gem "sassc-rails"
# 以下の2行を記述する
gem 'semantic-ui-sass'
gem 'jquery-rails' ②asset/stylesheets にcustom.css.scssを新規作成
作成したscssファイルに以下の1行を追記する。
// Semantic UI のCSS読み込み
@import 'semantic-ui';③jqueryと@rails/ujsをマッピングファイルに追加
以下のコマンドを実行し、jqueryと@rails/ujsをマッピングファイルimportmap.rbに追加しておく。
# jquery を追加
$ bin/importmap pin jqueryここで、jqueryを追加した際、マッピングファイルの参照先リンクを以下のように変更する。(そのままだとjqueryが読み込まれなかったので)
# 変更前
pin "jquery", to: "https://ga.jspm.io/npm:jquery@3.6.0/dist/jquery.js"
# 変更後
pin "jquery", to: "https://code.jquery.com/jquery-3.6.0.min.js"jqueryのリンクは公式サイトの最新バージョン(minified)から引っ張ってきています。
④Semaitic UI 用の Javascript を読み込む
app/javascript/application.jsに以下の1行を追記する。
// = require semantic-ui⑤マッピングファイルに追加したjqueryと@rails/ujs をインポートする
マッピングファイルに追加したjqueryと@rails/ujsをapplication.js で読み込むために以下を追記。
import "controllers"
import "@hotwired/turbo-rails"
/* 追記 */
import "jquery"これで一通りの設定は完了です。
一応、このままでも Semantic UI のスタイルシートは適用されますが、
ドロップダウンやアコーディオンなど、使うパーツによってはjquery関数を記述する必要があります。
/* Semantic UI用の jquery 関数を定義 */
/* "turbo:load" */
$(document).on("turbo:load", function() {
/* ここに必要な jquery 関数を追記 */
/* 例1)ドロップダウンを利用する場合 */
$('.ui.dropdown').dropdown();
/* 例2)アコーディオンを利用する場合 */
$('.ui.accordion').accordion();
});jquery関数はSemantic UI公式サイトの各パーツのソースコードに表記があるので、そのままコピペして使えば動くはずです。
/* 【修正版】Semantic UI用の jquery 関数を定義 */
/* "turbo:load" */
$(document).on("turbo:load", function() {
/* ここに必要な jquery 関数を追記 */
/* 例1)ドロップダウンを利用する場合 */
$('.ui.dropdown').dropdown();
/* 例2)アコーディオンを利用する場合 */
$('.ui.accordion').accordion();
});
/* "turbo:render" */
$(document).on("turbo:render", function() {
/* ここに必要な jquery 関数を追記 */
/* 例1)ドロップダウンを利用する場合 */
$('.ui.dropdown').dropdown();
/* 例2)アコーディオンを利用する場合 */
$('.ui.accordion').accordion();
});“@rails/ujs” をインポートする理由
先ほど、Rails7から導入されたTurboを無効化してしまうと、link_to で削除リンク(もしくはログアウトリンク)を作ったときに不具合を引き起こしてしまうという話をしました。
例えば、Rails でログアウトリンクを作成するときに以下のように記述するのですが、
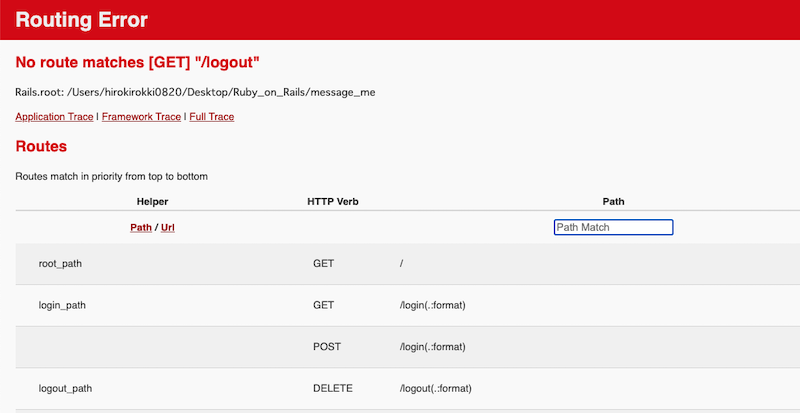
<%= link_to "ログアウト", logout_path, class: "item", method: :delete, data: { confirm: "本当にログアウトしますか?" } %>link_toでdata-method="delete"としてDeleteリクエストを送信したいのに、「No route matches [GET] “/logout”」というエラーが出てしまいます。

つまり、 DELETE リクエストとして送信しようとしているのに、なぜかGETリクエストとして送信しているわけです。
本来、DELETEリクエストはRails側で擬似的に作成して送信するそうなのですが、その作成で必要なのが@rails/ujsらしい。
これが入っていないとDELETEリクエストもGETリクエストとして送信されてしまうので、
削除リンク(ログアウトリンク)を用意しても永遠に削除できない(ログアウトできない)ということになってしまう。
一応、Turboを有効化して以下のように記述すればうまくいくんですが、
<%= link_to "ログアウト", logout_path, class: "item", data: { turbo_method: :delete, turbo_confirm: "本当にログアウトしますか?" } %>これだと、今度は Semantic UI 用に読み込んだ jquery がうまく動かなくなるので、Turboは諦めて仕方なく@rails/ujs を使うことにしました。
とはいえ、@rails/ujsは非推奨になっているのでどこかのタイミングでTurboに移行しなきゃいけないのかもしれません。
その時になればきっとTurboとjqueryがうまく共存できるようになってくれている、、、と願っています。




コメント