HTML上にBootstrapのナビゲーションメニュー(navbar)を配置すると、他のコンテンツと干渉してしまう問題についてのトラブルシューティングです。
Rails7にBootstrapを導入する方法は下記記事を参考にしてみてください。
あわせて読みたい


【Rails7】Bootstrapのカスタム用CSSを作成して適用する
Rails7でBootstrap5のカスタム用スタイルシート(custom.scss)を作成して適用する方法をまとめたメモです。 開発環境 Ruby 3.1.2 Ruby on Rails 7.0.3 Bootstrap 5.1.3 M...
目次
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- Bootstrap 5.1.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
Bootstrapのnavbarを配置すると他のコンテンツと被る
今回、Bootstrapで使用するnavbarのデザインです。

<nav class="navbar bg-light fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Offcanvas navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Offcanvas</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="offcanvasNavbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="offcanvasNavbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
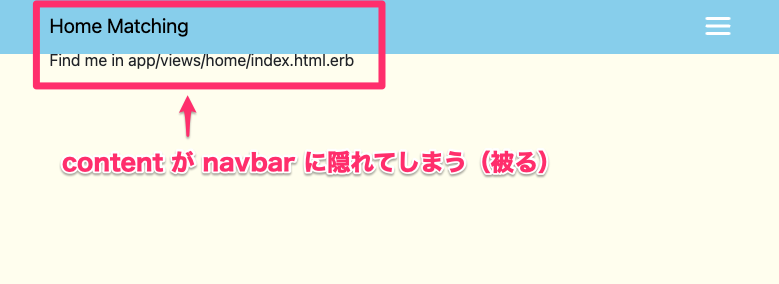
</nav>しかし、このHTMLをそのまま適用すると、以下のように他のコンテンツ(content)ともろ被りしてしまいます。(content の 見出しh1 が完全に隠れてしまっている)

この問題を修正していきます。
上記の解決法
Bootstrapの公式サイトにも書いてありましたが、今回使用するnavbarはデフォルトでposition: fixedとなっている(nav要素のclassにfixed-topが含まれている)ため、navbar以下の要素と重なってしまいます。
<nav class="navbar bg-light fixed-top">
・・・
</nav>解決法としては、navbarのposition: fixedを外すか、navbarの高さの分だけコンテンツを下にずらせば重なることは無くなります。
前者の場合は、nav要素のclassからfixed-topを削除する、後者の場合はカスタム用CSSに以下のように記述します。(Bootstrapのnavbarの高さは50px)
body {
padding-top: 50px;
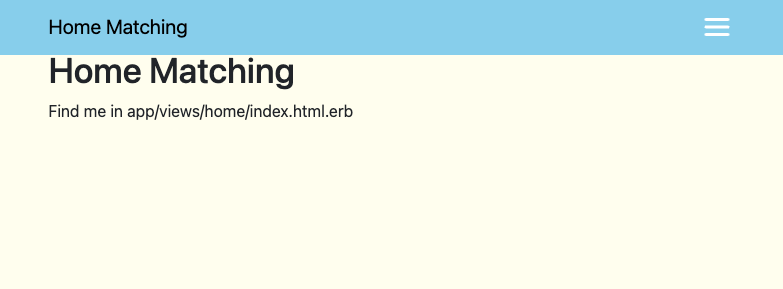
}これで重ならなくなるはずです。

あとは、コンテンツ(content)側のmarginで位置調整して完了です。

以上です。
参考記事
Qiita


bootstrapでnavbar-fixed-topを指定するときはbodyにpaddingが必要 - Qiita
tl;dr Boostrapを使っていて、navbar-fixed-topもしくはnavbar-fixed-bottomを使うときは、 bodyにpaddingを入れる。 じゃないと他のエレメントに重なる。 ドキュメント 以...


コメント