RailsでFont Awesomeを導入してみたので、導入の流れや使い方についてまとめてみました。
Font Awesomeは無料で2,000種類以上のアイコンが利用できる上に、各アイコンのスタイルも変更できたりとバリエーションに富んでいて非常に使いやすい。
ただ、Font Awesome(無料版)を利用するにはアカウント登録が必要になったので、その点も踏まえて当記事で紹介していきます。
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.4
- tailwindcss 3.1.8
- esbuild 0.15.9
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
Rails に「Font Awesome」を導入する方法
以下、Font Awesomeの公式doc通りに進めていきます。
Railsアプリケーションにgemをインストールする方法
RailsのGemfileに以下の一文を追記します。
gem "font-awesome-sass"以下のコマンドでgemをインストールします。
$ bundle install続いて、app/assets/stylesheets/application.css.scssに以下の一文を追記します。
(デフォルトではapplication.cssとなっているので、後ろに.scssを付け足します)
@import "font-awesome";通常なら、これでFont Awesomeが使えるようになるはずです。
しかし、僕の環境(Rails7 + TailwindCSS)下では公式通りに設定してもcss読み込みエラーで利用できませんでした(原因不明…分かり次第追記します)。
Error: Failed to find ‘font-awesome’
@tailwind base;
@tailwind components;
@tailwind utilities;
@import "font-awesome"; /* ← 追記したが読み込まれず */拡張子に.scssを付け足してビルドしてもダメだったのでお手上げ状態。
そこで、2つ目の方法(FontAwesome の Kitコードを使用する方法)を利用することにしました。
Kitコードをheadタグに挿入する方法
FontAwesome公式サイトで発行したKitコードをapplication.htmlのheadタグ内に埋め込むやり方です。(こちらの方法では上手く行きました)
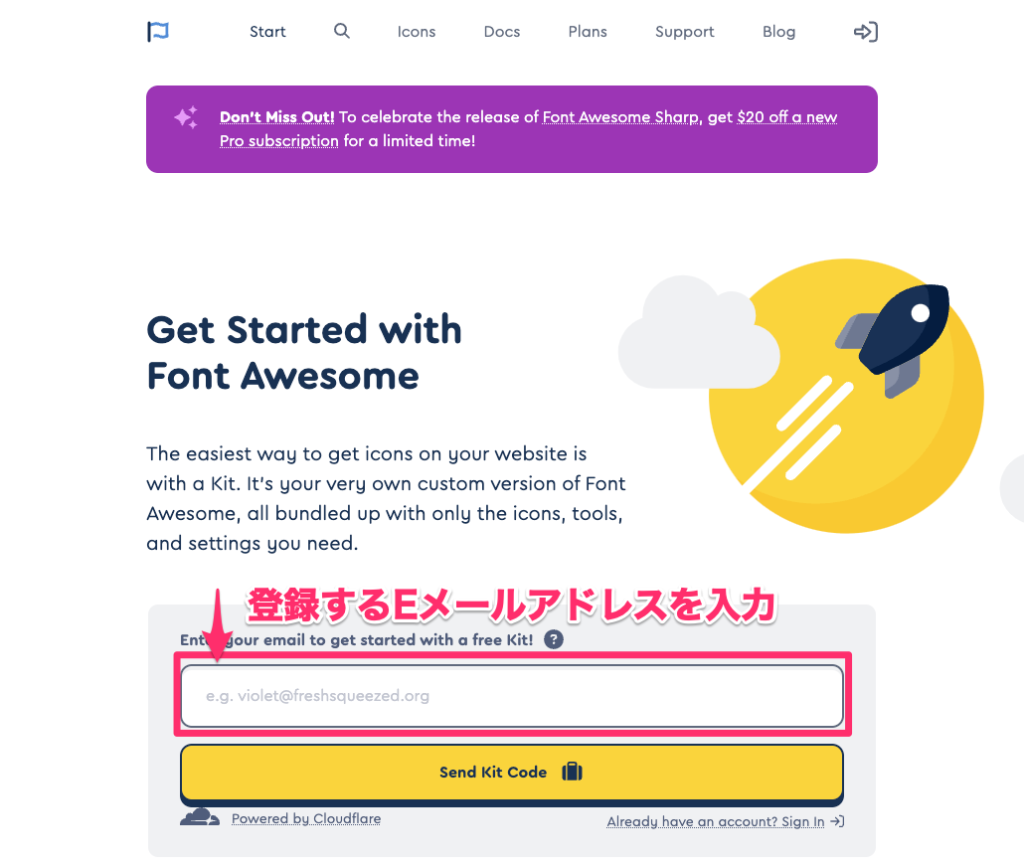
Kitコードを取得するためにはFontAwesomeにアカウント登録する必要があるので、まずはFont Awesome (Startページ)にアクセスし、Eメール入力欄にメールアドレスを入力します。

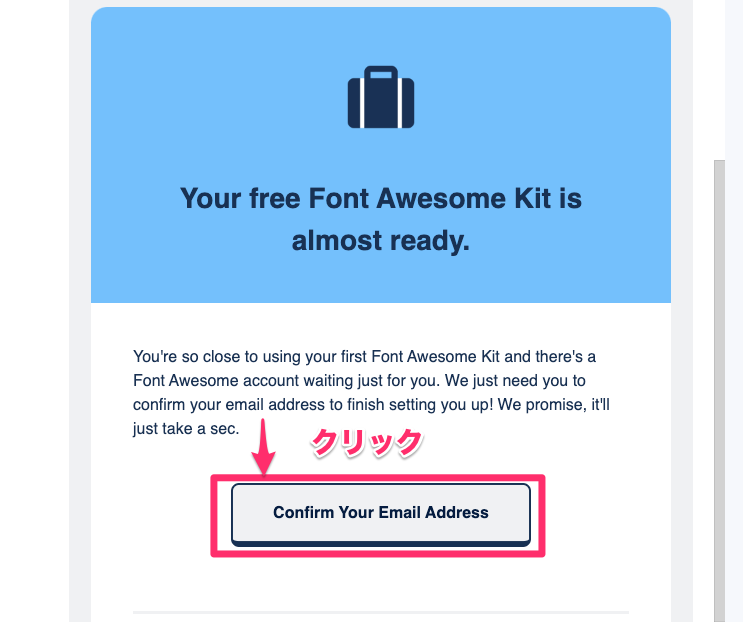
すると入力したメールアドレス宛に以下のメールが届くので、メール認証リンクをクリックします。

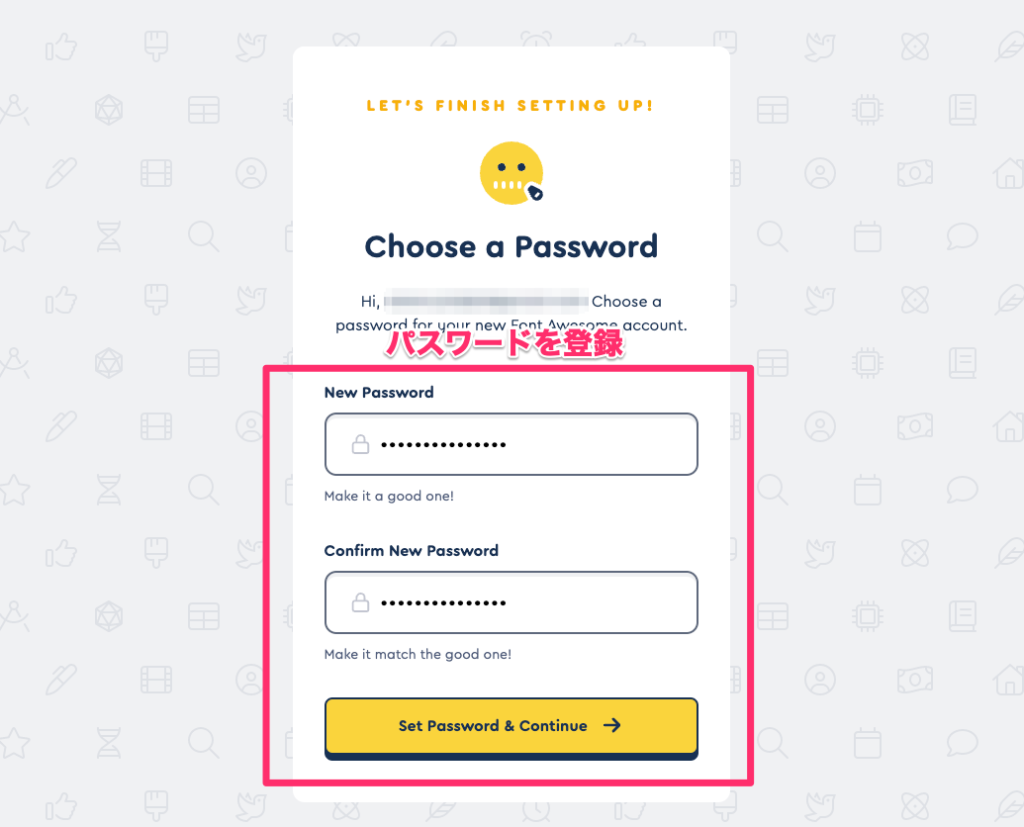
メール認証に成功すると、パスワード入力画面が表示されるので、任意のパスワードを入力します。

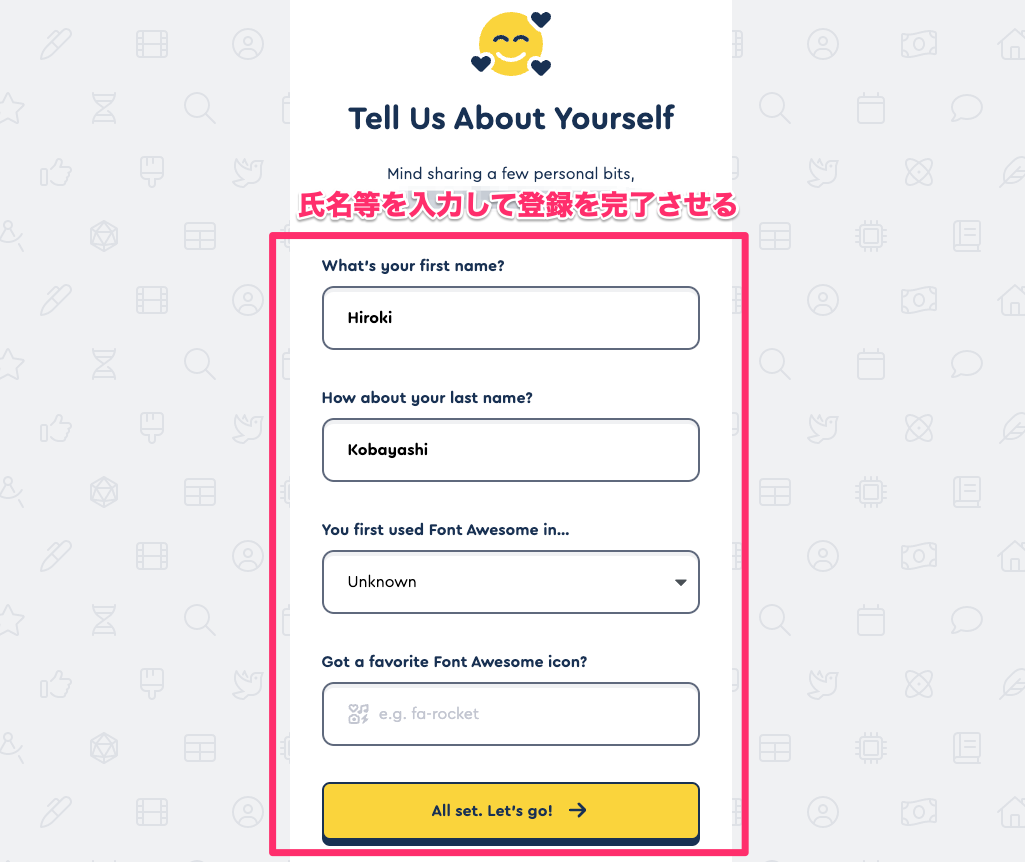
続けて、氏名等を入力し、登録を完了させます。(最後の項目は空欄でも大丈夫でした)

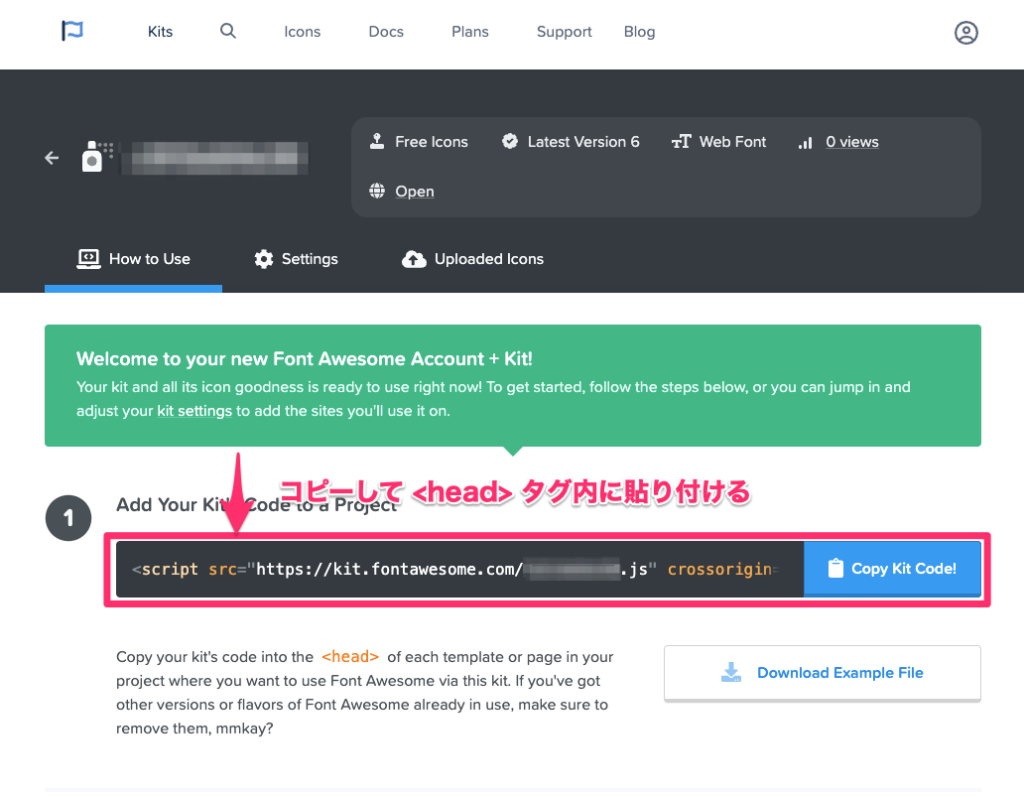
登録が完了すると、マイページのKitsタブへリダイレクトし、以下の通りKit Codeが表示されます。

このKit Codeをapp/views/layouts/application.html.erbの<head>タグ内に記述することで、Font Awesome のアイコンが使えるようになります。
<!DOCTYPE html>
<html>
<head>
<title>Devise704Tailwindcss</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag "application", "data-turbo-track": "reload" %>
<%= javascript_include_tag "application", "data-turbo-track": "reload", defer: true %>
<%#--------- ↓Kit Code を追記(xxx...部分は各自のKit名) ----------%>
<script src="https://kit.fontawesome.com/xxxxxxxxxx.js" crossorigin="anonymous"></script>
</head>
<body>
<%= yield %>
</body>
</html>Font Awesome (Free版) の使い方
ここでは、Font AwesomeのFree版を使います。
アイコンの使用方法
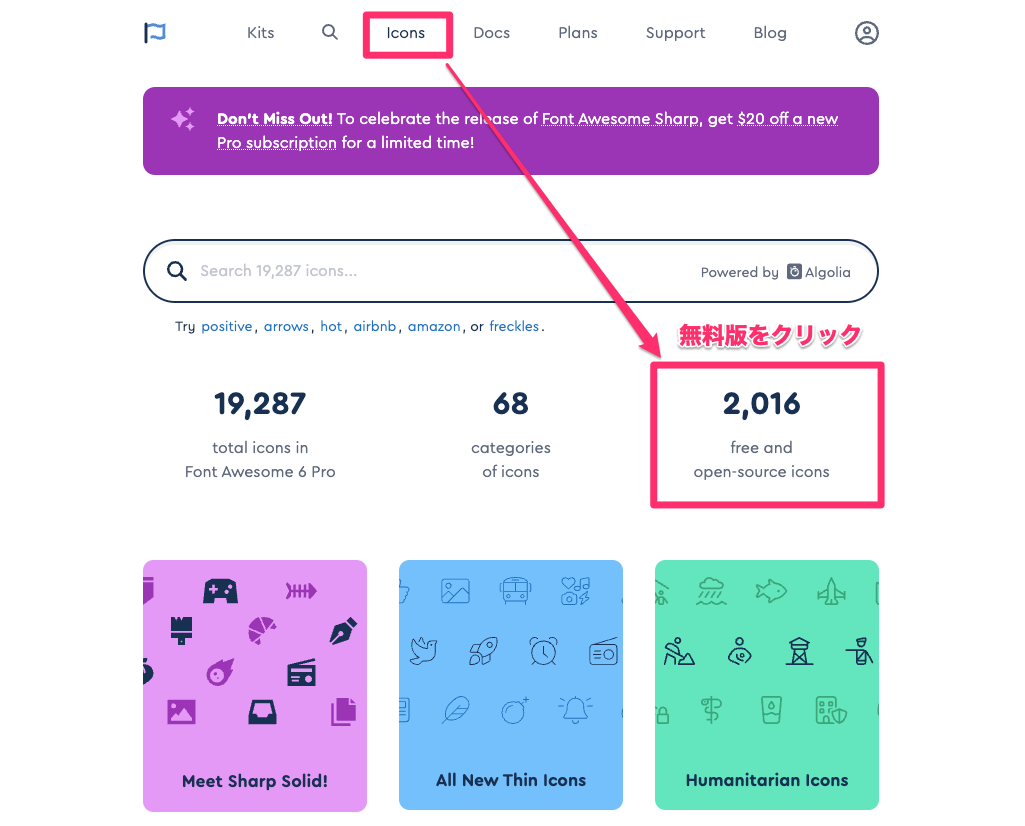
Font Awesome の iconsページの無料版のアイコン集を選択します。

アイコンがずらりと表示されるので、使用したいアイコンを選択。
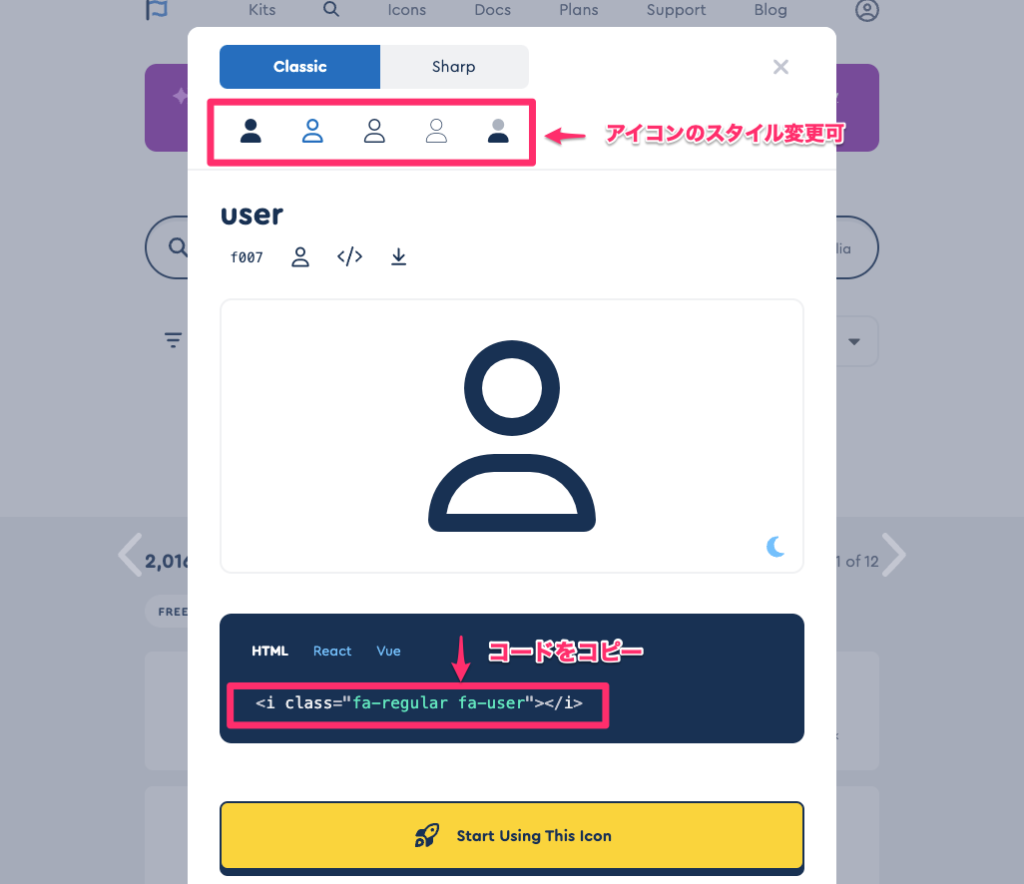
すると、ポップアップウィンドウで以下のように表示されます。

ウィンドウ内ではアイコンのスタイル変更もできます。
アイコンを利用する際は、表示されているHTMLコードをコピーし、RailsのViewファイルに貼り付けます。
<i class="fa-brands fa-font-awesome"></i>
<i class="fa-solid fa-user-plus"></i>
<i class="fa-regular fa-bell"></i>これでアイコンが表示されるはず。
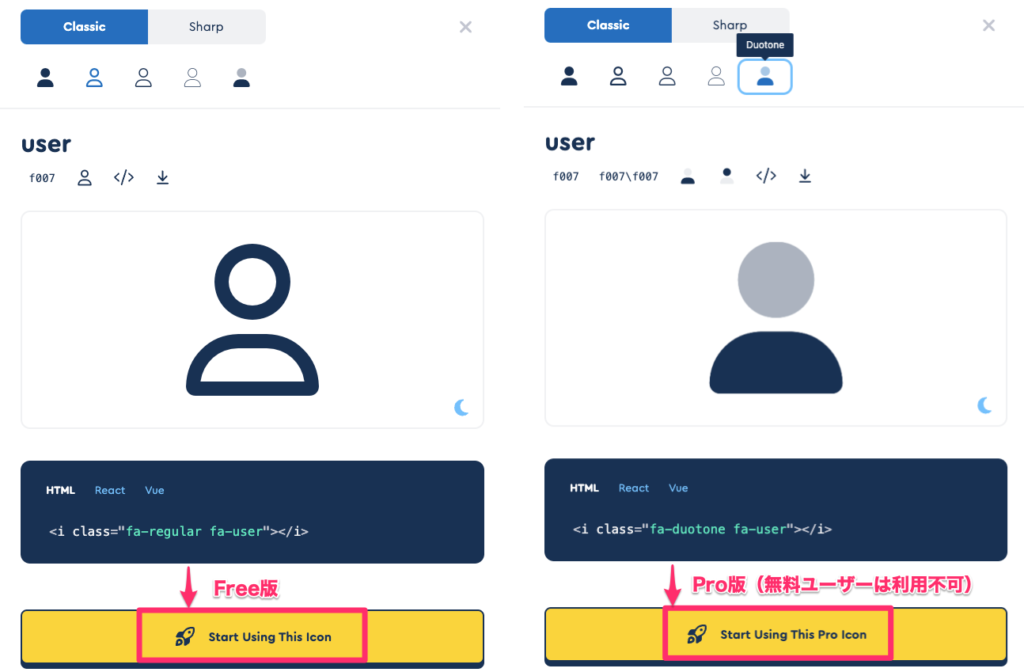
ただし、スタイルの種類によってはProユーザーしか利用できないアイコンもあるので注意が必要です。
Pro版かどうかは、ウィンドウ下部の黄色いエリアを見ると分かります↓

Proユーザーでない場合は、Pro版のアイコンをHTML内に挿入しても非表示となります。
「アイコン+文字列」表示はヘルパーメソッドに定義しておくと便利
アイコンはコピーしたリンクをそのまま利用しても良いのですが、例えば以下のようにアイコンと文字列を並べて表示させたい場合、

こうした場合は、「アイコン+文字列」をセットで表示するヘルパーメソッドを定義しておくと便利です。
module ApplicationHelper
# fontawesomeのアイコンを生成するメソッド
def icon(icon_style, icon_name)
tag.i(class: ["fa-#{icon_style}", "fa-#{icon_name}"])
end
# fontawesomeの「アイコン+文字列」を生成するメソッド
def icon_with_text(icon_style, icon_name, text)
tag.span(icon(icon_style, icon_name), class: "mr-2") + tag.span(text)
end
end定義したヘルパーメソッドは以下のように利用します。
# アイコンのみの場合
= icon("solid", "font-user-plus")
# 「アイコン+文字列」の場合
= icon_with_text("solid", "font-user-plus", "新規登録")ヘルパーメソッドを作成しておけば見た目もスッキリしますし、コードの管理もしやすいのでおすすめです。
以上。


コメント