Rails7で以下のコマンドを実行して作成されたプロジェクト(アプリ)を、Githubからローカル環境にcloneするとします。
$ rails new アプリ名 --css=bootstrapそのローカル環境にcloneしたプロジェクトに対し、bundle installやrails db:migrateを実行した後にbin/devすると以下のようなエラーが出ました。
- /bin/sh: esbuild: command not found
- rbenv: sass: command not found
今回は、上記のエラーに対するトラブルシューティングについてまとめました。
プロジェクトを Github から clone する手順
まずは、目的のプロジェクトをGithubからcloneする流れについて軽く説明します。
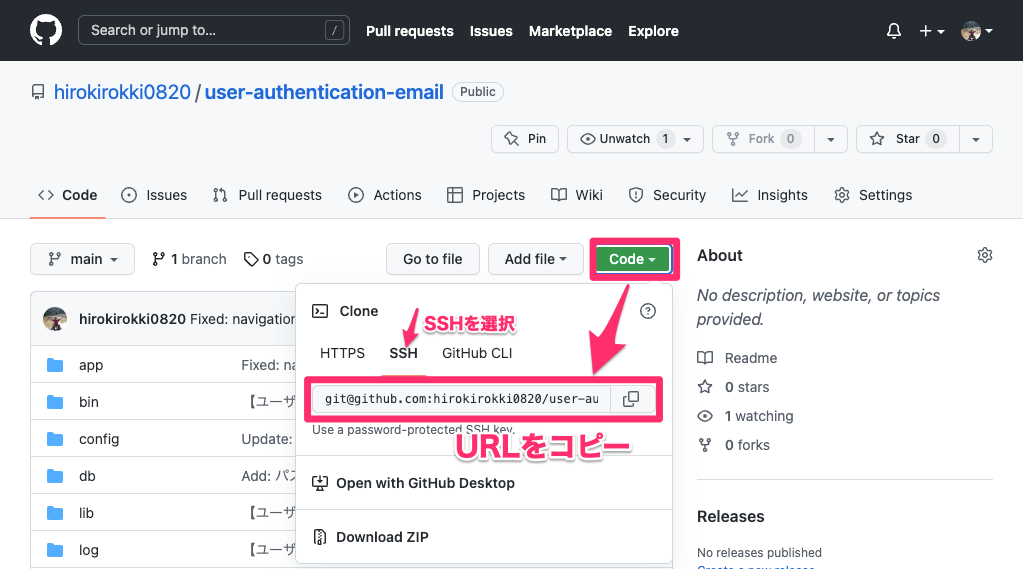
cloneしたいプロジェクトのリポジトリURLをコピーする
Githubのプロジェクトの「Code」からリポジトリURLをコピーします。

ローカル環境にcloneする
以下のコマンドを実行し、ローカル環境の指定したディレクトリにプロジェクトをcloneします。
$ git clone [リポジトリURL] [clone先のディレクトリ名]上記のコマンドでclone先のディレクトリは自動的に生成されるので、わざわざ事前にclone先のディレクトリを作っておく必要はありません。
cloneしたアプリのリポジトリURLを変更する(別リポジトリにpushする場合)
個人開発などで、cloneしたアプリを別のリポジトリにpushしたい場合は、ローカルにcloneしたアプリのリポジトリURLを変更する必要があります。
(例えば、作業効率化のためにアプリの雛形を用意していた場合、その雛形をgit cloneして別のアプリとして開発を進めたい場合はこの方法が使えます)
clone先のディレクトリに移動したら、以下のコマンドを実行してリポジトリURLを変更します。
$ git remote set-url origin git@github.com:ユーザー名/clone後のリポジトリ名.gitgemのインストールおよびマイグレーションの実行
clone先のディレクトリに移動し、以下のコマンドを実行します。
$ bundle install
$ rails db:migrateその後、$ rails sでサーバーを立ち上げます。
通常なら、ここまでの作業でcloneしたアプリは動くはずです。
『Rails7+esbuild』では clone したアプリをそのまま bin/dev できない
今回はRails7にbootstrapを導入している都合上、JSやCSSをコンパイルするためにbin/devコマンドを実行する必要があります。
しかし、cloneする際に上記の手順だけではbin/devを実行した時に以下のようなエラーが吐き出されます。
20:10:37 js.1 | $ esbuild app/javascript/*.* --bundle --sourcemap --outdir=app/assets/builds --public-path=assets --watch
20:10:38 js.1 | /bin/sh: esbuild: command not found
20:10:38 js.1 | error Command failed with exit code 127.
20:10:38 js.1 | info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
20:10:38 css.1 | rbenv: sass: command not found
20:10:38 css.1 |
20:10:38 css.1 | The `sass' command exists in these Ruby versions:
20:10:38 css.1 | 2.6.10
20:10:38 css.1 | 2.7.6
20:10:38 css.1 |
20:10:38 css.1 | error Command failed with exit code 127.
20:10:38 css.1 | info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.ようするに、esbuildとsassが存在しません(インストールされていない)、ということです。
そこで、以下のコマンドを実行してesbuildとsassをインストールします。
(事前にyarnとNode.jsのインストールが必要です)
$ yarn add esbuild
$ yarn add sassその後、bin/devでサーバーは立ち上がるはずです。
以上です。
参考資料





コメント