以前、アカウント独立型のゲストログイン機能の実装について記事にしました。

ただ、一般的にゲストログイン機能は1アプリに1ゲストアカウントを作成し、そのアカウントを他のゲストログインユーザー同士でシェアする方法がよく用いられているみたいです。
そこで、当記事では一般的なゲストログイン機能の実装について解説していきます。
Deviseありバージョンのゲストログイン機能の実装方法は下記記事をご覧ください。

開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- Bootstrap 5.1.3
- jsbundling-rails (1.0.3)
- cssbundling-rails (1.1.1)
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
実装するゲストログイン機能のイメージ
実装するゲストログイン機能は以下のようなものを想定しています。
- Deviseを使用せずに実装(ログイン機構は自前で用意)
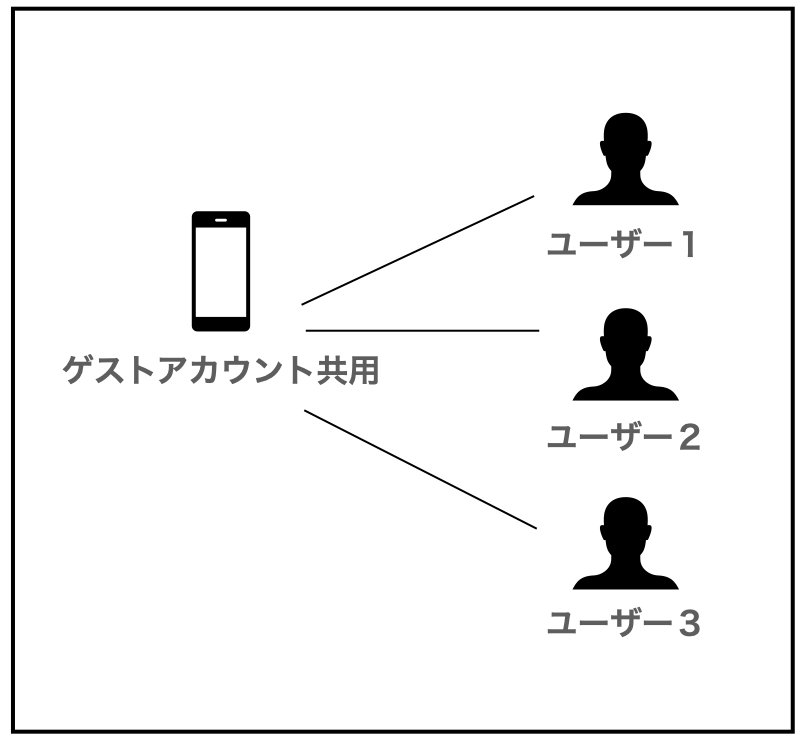
- ゲストアカウントは共用
- ゲストアカウントの削除はできないようにする

ゲストアカウントは基本的にアプリケーション内に1つ作成し、そのアカウントを他のゲストログインしたユーザーと共有する形になります。
(ゲストユーザー同士のアカウントを独立させたい場合の実装方法はこちらの記事で解説しています)
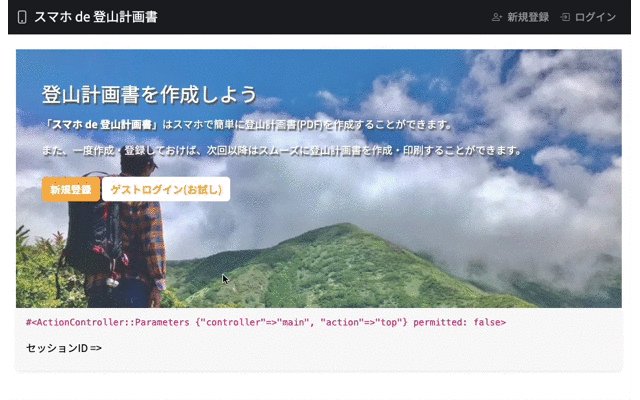
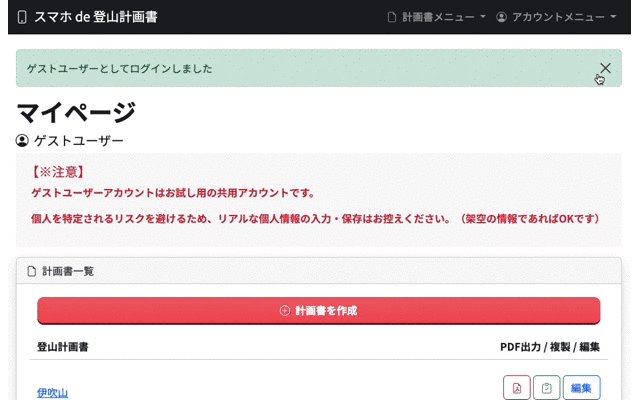
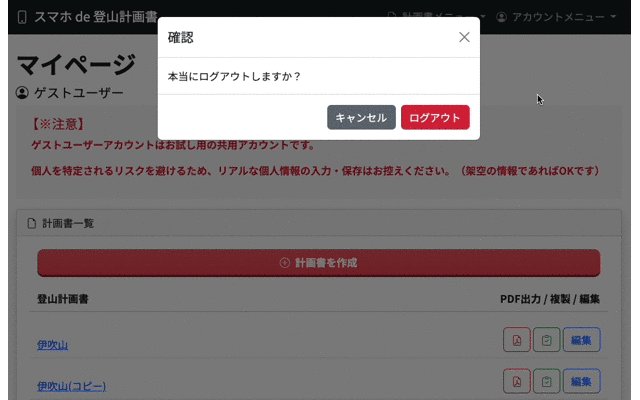
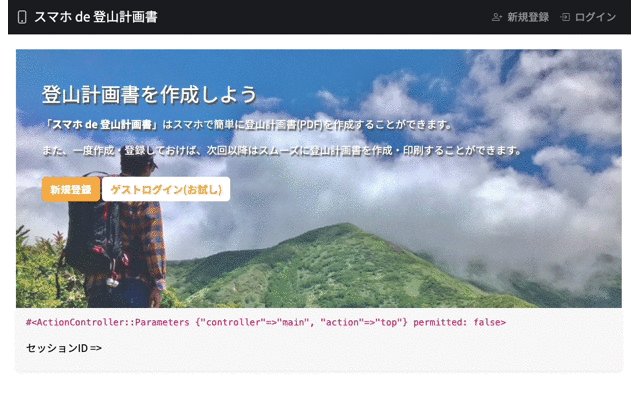
動作イメージはこんな感じ↓

「ゲストログイン」ボタンを押すとゲストユーザー用のアカウントページ(マイページ)に即座にログインします。
それでは実装を進めてまいりましょう。
ゲストログイン機能を実装する手順
コントローラー作成
ゲストログイン用のアクションを定義するためのコントローラーを作成します。
$ rails g controller guest_sessionsコントローラーフォルダにguest_sessions_controller.rbが作成されていることを確認して次に進みます。
ルーティング設定
routes.rbに以下の1行を追記します。
post "guest_login", to: "guest_sessions#create"すると、以下のようにルーティングが設定されます。
Prefix Verb URI Pattern Controller#Action
guest_login POST /guest_login(.:format) guest_sessions#createcreateアクションの作成
先ほど作成したコントローラーにcreateアクションを追加し、以下のように記述します。
class GuestSessionsController < ApplicationController
def create
user = User.find_or_create_by(email: "guest@example.com") do |user|
user.password = SecureRandom.urlsafe_base64
user.name = "ゲストユーザー"
end
session[:user_id] = user.id
flash[:notice] = "ゲストユーザーとしてログインしました"
redirect_to root_path
end
endゲストユーザーは削除しないため、destroyアクションは作成しません。
また、パスワードを特定されるとユーザー編集ページからメールアドレス・パスワードを変更される恐れがあるため、パスワードはランダムな文字列(urlsafe_base64)にしています。
ゲストログインボタンを追加
最後に、viewページにゲストログインボタンを追加します。
<%= link_to "ゲストログイン(お試し)", guest_login_path, data: { turbo_method: :post } %>methodはPOSTを指定します(Rails7では上記のように指定する必要あり)。
ボタンのデザインは適宜変更してください。
以上です。
参考資料




コメント