Webページのナビゲーションメニューバー(各メニューごとにアドレスが異なる)をクリックしたとき、選択中のメニューバーに下線が表示されるようにしたい場合があるかと思います。
今回はRailsの、訪れているページごとに条件分岐するメソッドを用い、選択中のメニューバーの下部に下線が表示されるようにしてみました。
参考になれば幸いです。
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.4
- tailwindcss 3.1.8
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
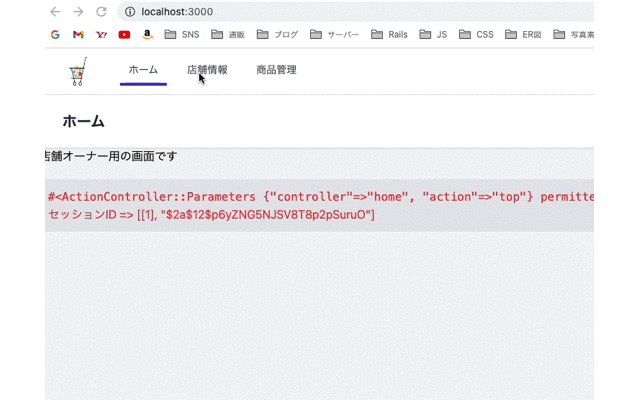
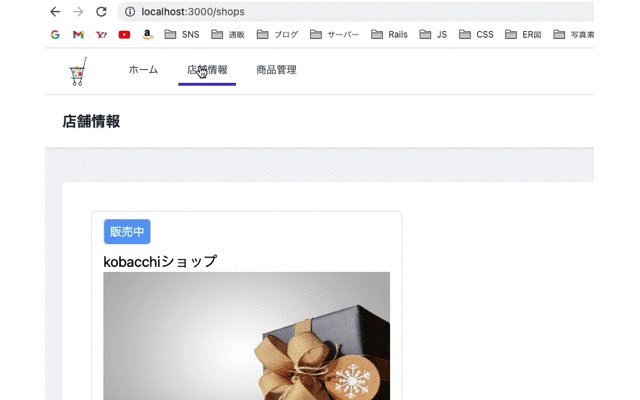
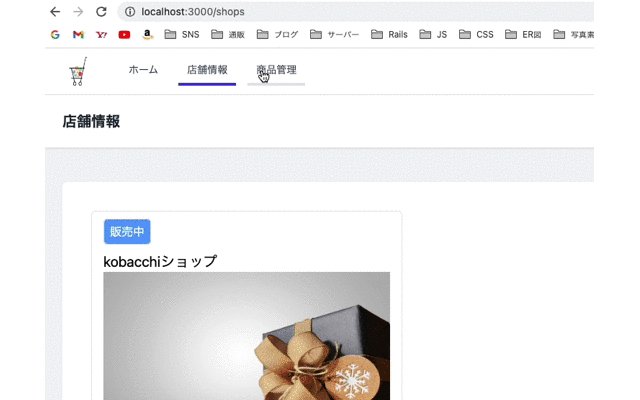
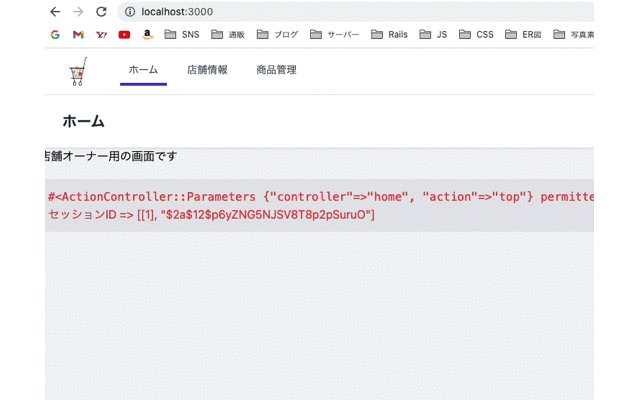
出来上がりイメージ
こんな感じのメニューバーを実装していきます↓

今回はメニューごとにページが異なるため、訪問ページごとに条件分岐するメソッドを用いて実装していきます。
今回用いるメソッド(訪問ページごとに条件分岐する)
今回は訪問ページごとに条件分岐するRailsのメソッドを2つ使用します。
1つ目はこちら↓
current_page?(...)例えば、root_pathかどうかで条件分岐する場合は、
current_page?(root_path)とし、root_path訪問時にtrueを返します。
2つ目はこちら↓
request.path.include?("...")例えば、URLに”about”という文字を含むかどうかで条件分岐する場合は、
request.path.include?("about")とし、URLに”about”を含む場合にtrueを返します。
これら2つのメソッドを用いることで、選択中(訪問中のページ)のメニューバーのみ下線を表示させることができます。
それでは、実際に実装していきましょう。
選択中のメニューバーに下線を表示させる方法
まずは、コードの全体像から。
<div class="min-h-full">
<nav class="bg-white">
<div class="mx-auto max-w-7xl px-4 sm:px-6 lg:px-8">
<div class="flex h-16 items-center justify-between">
<div class="flex items-center">
<div class="flex-shrink-0">
<%= image_tag "logo.png", class: "h-10 w-10" %>
</div>
<div class="hidden md:block">
<div class="ml-10 flex items-baseline space-x-4">
<%= link_to "ホーム", root_path,
class: "#{current_page?(root_path) ? "border-indigo-600" : "hover:border-b-4 hover:border-gray-200"} text-gray-700 border-b-4 border-white px-3 py-2 text-sm cursor-pointer", aria_current: "page" %>
<%= link_to "店舗情報", shops_path,
class: "#{request.path.include?("shops") ? "border-indigo-600" : "hover:border-b-4 hover:border-gray-200"} text-gray-700 border-b-4 border-white px-3 py-2 text-sm cursor-pointer" %>
<%= link_to "商品管理", products_path,
class: "#{request.path.include?("products") ? "border-indigo-600" : "hover:border-b-4 hover:border-gray-200"} text-gray-700 border-b-4 border-white px-3 py-2 text-sm cursor-pointer" %>
</div>
</div>
</div>
</div>
</div>
</nav>
</div>方法はシンプルで、選択中のメニューバー(リンク)のクラスに下線を表示するためのCSSを記述するだけです。
(当記事ではtailwindcssを使って話を進めています)
そのメニューバーを選択中かどうかは先ほどの条件分岐のメソッドで判定しています。
<%= link_to "ホーム", root_path,
class: "#{current_page?(root_path) ? "border-indigo-600" : "hover:border-b-4 hover:border-gray-200"} ..." %>こうすることで、ホーム(http://localhost:3000)にアクセスしている時はメニューバー「ホーム」に下線が表示され、それ以外のURLにアクセスしている時は下線が表示されません。
同じように、
<%= link_to "店舗情報", shops_path,
class: "#{request.path.include?("shops") ? "border-indigo-600" : "hover:border-b-4 hover:border-gray-200"} ..." %>このようにすると、店舗情報(http://localhost:3000/shops)にアクセスしている時はメニューバー「店舗情報」に下線が表示されます。
下線の太さや色などはお好みで調節していただければと思います。
以上。
参考資料



コメント