最近、プログラミング(Ruby on Rails)の学習にハマっているヒロキと申します。
Railsを学習する中で、何か形に残るような、そして面白いアプリを作れないか考えていたところ、
スマホのQRコードリーダーを使った宝探しゲームなんか作ったら面白いのでは?と思ったんですね。
そして、約2週間かけてようやく完成しました。
名付けて「QR Treasure Hunt」、僕の初のポートフォリオでもあります。
今回は、その「QR Treasure Hunt」の概要と使い方について書いていきたいと思います。
興味のある方はぜひ使ってみてください。

宝探しアプリの概要(全体像)
今回開発した宝探しアプリ「QR Treasure Hunt」がどんなアプリなのか、まずは全体像をざっくりと説明しますね。
宝探しアプリ利用の流れをざっくりと
この宝探しアプリは、主にイベントを主催する側(企画運営側)の利用を想定しています。
ざっくりとした流れは以下の通りです。
- 主催者用アカウントを作成し、イベントを追加する
- 景品を追加する(ハズレ設定あり)
- QRコードを印刷する
- 印刷したQRコードを好きな場所に配置する
- イベント参加者に参加(ゲストログイン)してもらう
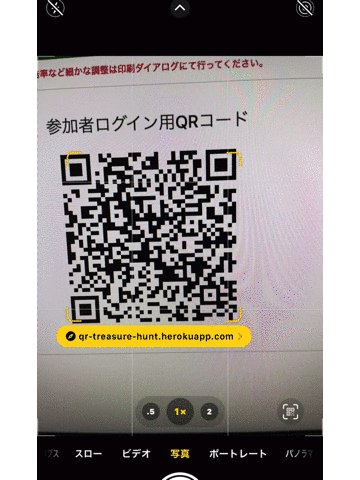
- イベント参加者がスマホでQRコードを読み取る
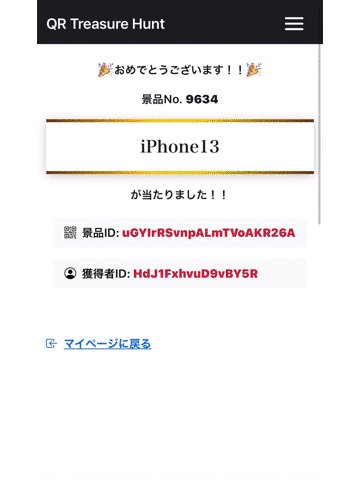
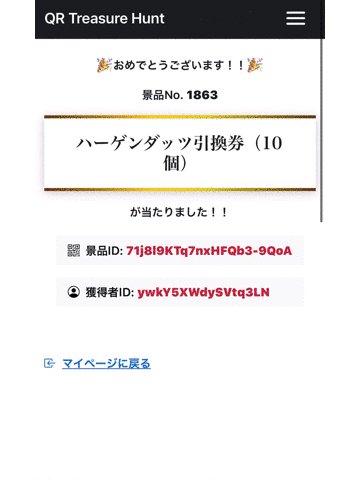
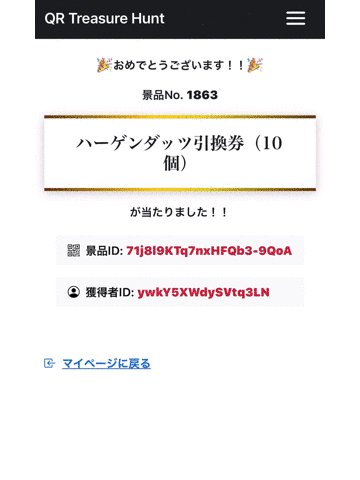
- 当たった景品名が表示される(主催者に提示して景品と交換)
主催者はまず、主催者用のアカウントを作成し、イベントを追加します。
追加したイベントに対し、以下のように宝探しの景品データを追加します。(ハズレ用のデータも追加可能です)

一通り景品を追加し終えたら、各景品のURLをQRコード化して印刷します。

QRコードを印刷したら、ハサミ等で切り分けて、それらを好きな場所に配置します(外で使用する場合はラミネート加工しておくと安心です)。

続いては、イベント参加者には専用のゲストログインページからログイン(参加)してもらいます。
ログインした時点からゲームスタートです。

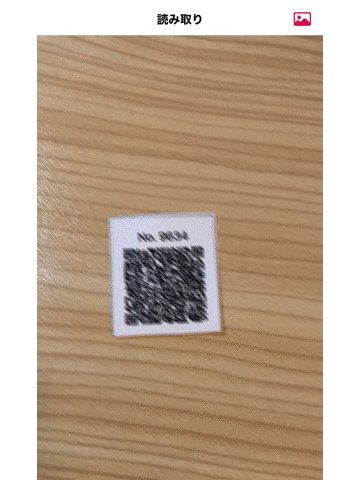
お宝(QRコード)をお手持ちのスマホで読み取ることで、いずれかの景品が表示されるという仕組みです。

参加者のマイページには獲得した景品一覧が表示されるようになっており、ゲーム終了時にこれら景品取得時の画面を提示することで景品と交換できる、という流れです。
景品は一度取得されたら、他の参加者は再取得できないようになっています。

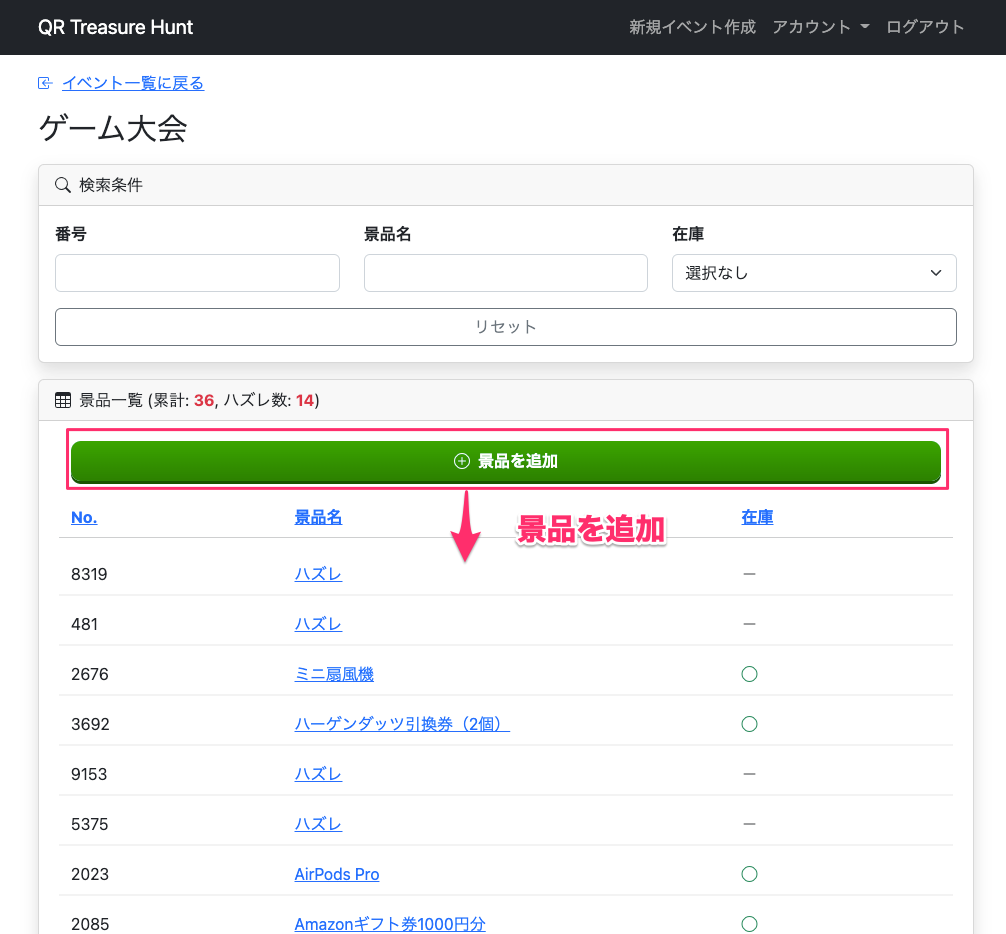
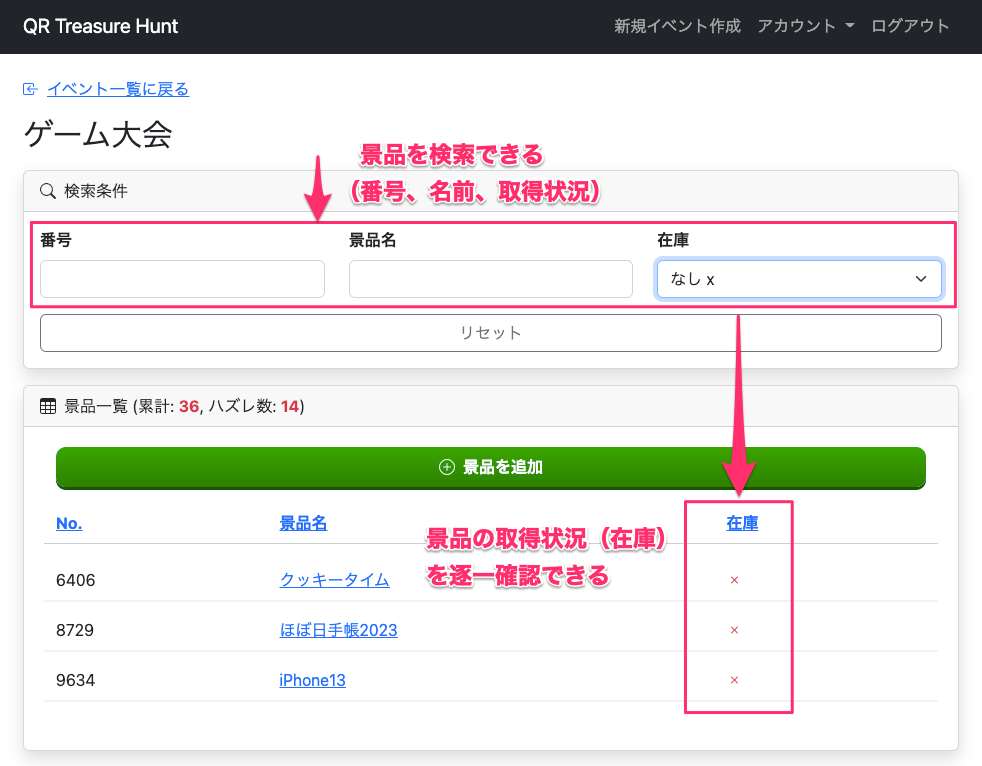
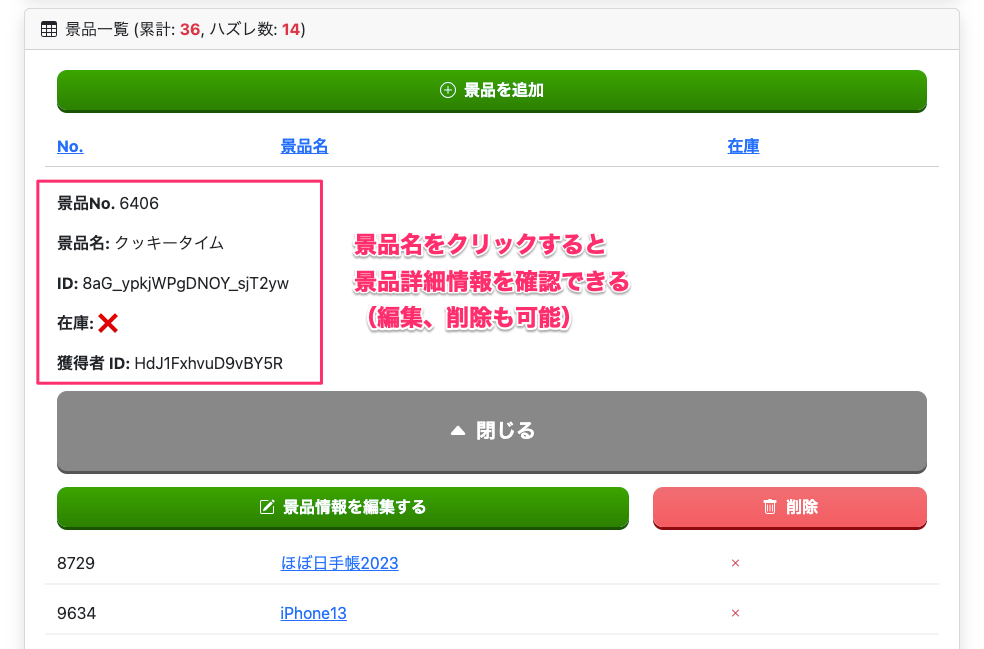
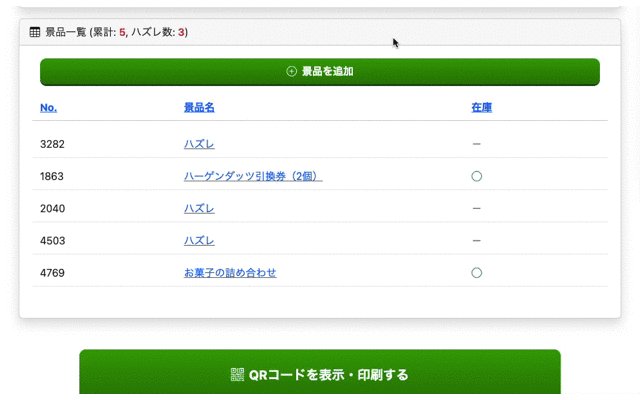
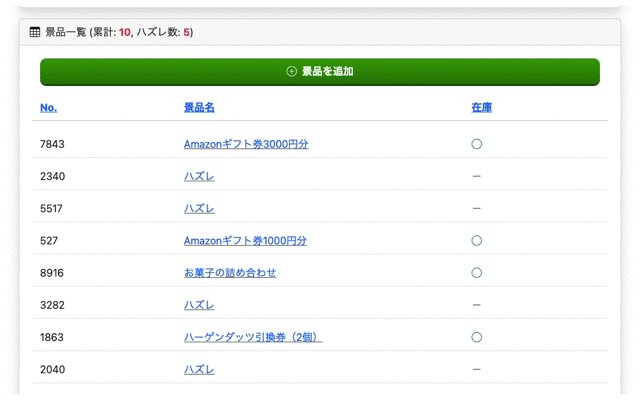
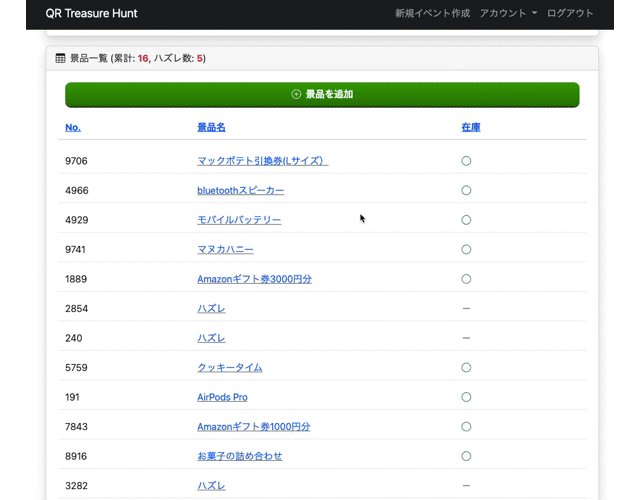
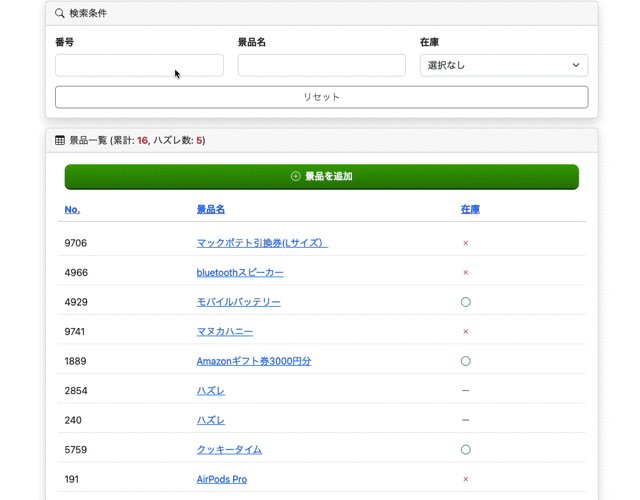
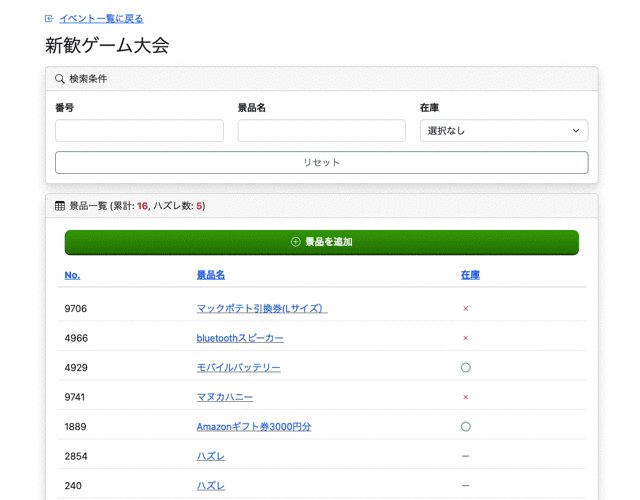
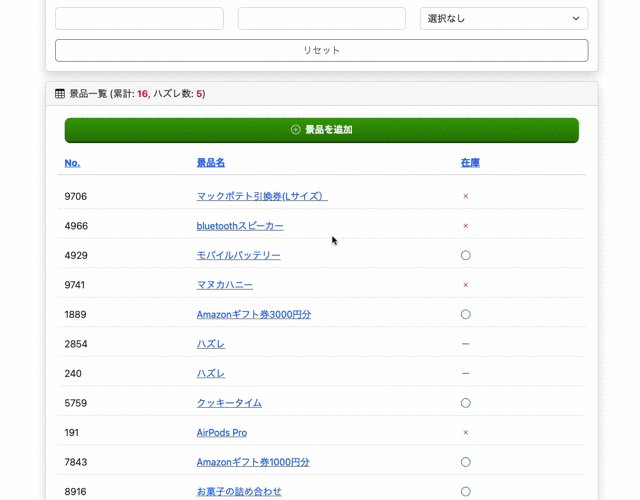
景品の取得状況(在庫)は主催者側の管理画面(景品一覧画面)から確認できるようになっています。
景品の数が多い場合には、検索機能を使って絞り込むこともできます。

また、各景品の景品名のリンクをクリックすると景品詳細情報の確認、および景品情報の編集、削除もできます。

以上が、今回お披露目する宝探しアプリ「QR Treasure Hunt」の利用の流れになります。
宝探しアプリの利用シーン
今回の宝探しアプリは以下のシーンで遊べるかと思います。
- 家族や友人と自宅で
- 大学などの新歓イベントで
- 地域の町おこしイベントなどで
- 大規模な街コンのミニゲームの一環で
- 遊園地などのアトラクションの一環で
ちなみに、もし今僕が大学時代に戻れるなら、部活の新歓イベントでぜひ使いたいですね。
アプリの開発環境とソースコード
アプリの開発環境は以下の通りです。
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- Bootstrap 5.1.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
また、アプリのデモサイトとソースコードへのリンクを以下に記します。
「QR Treasure Hunt」の使い方
ここからは、具体的に宝探しアプリの使い方を説明していきます。
ユーザーアカウントの作成&ログイン
まずは、イベント主催者用のアカウントを作成します。
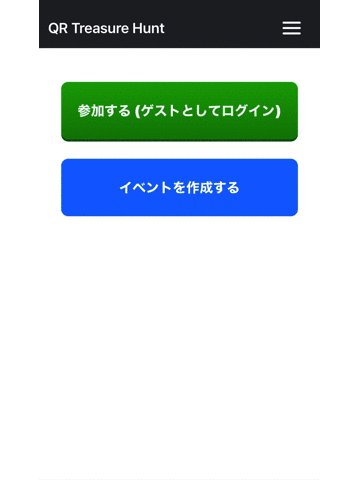
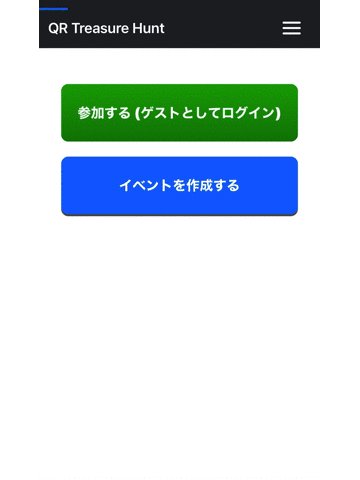
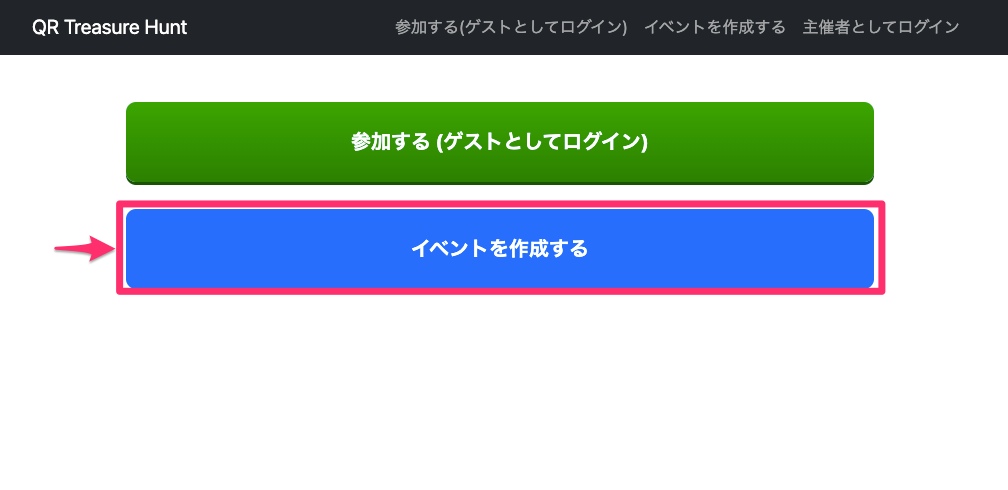
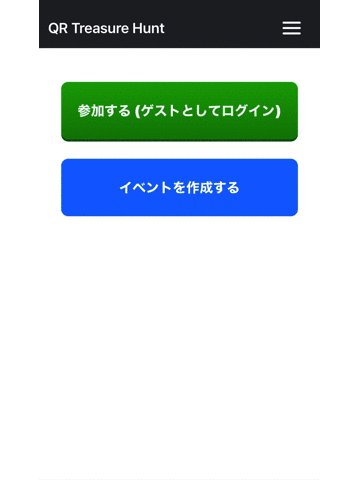
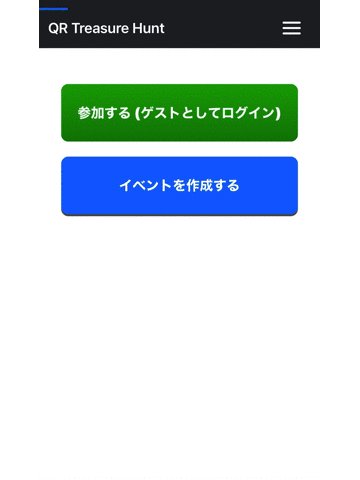
「QR Treasure Hunt」にアクセスし、(無料プランのサーバーを利用しているため、アクセスに時間がかかる場合があります)

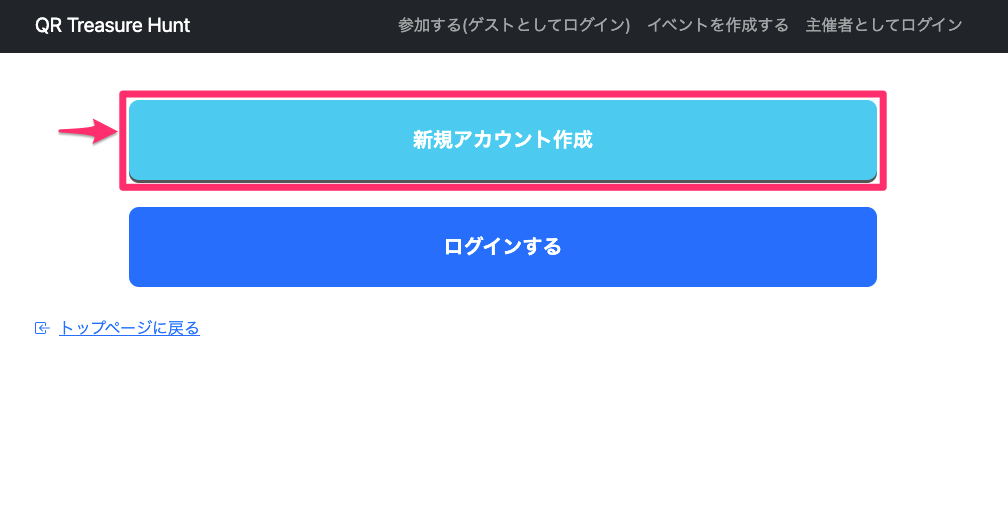
「イベントを作成する」→「新規アカウント作成」へ進みます。

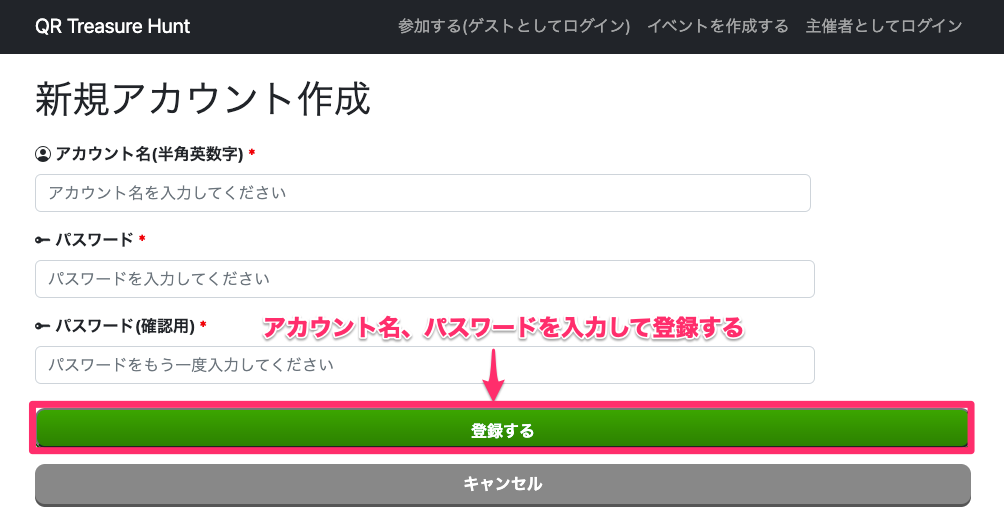
アカウント名(半角英数字かつユニークな文字列)とパスワードを入力したら「登録する」をクリックします。

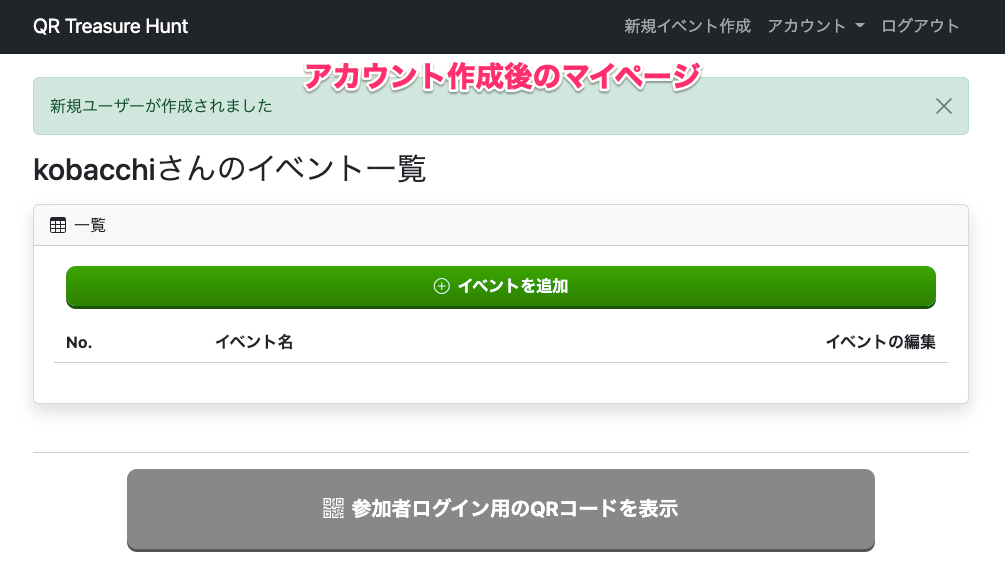
アカウント作成直後のマイページです。(自動でログインします)

ちなみに、アカウント名とパスワードは忘れると再発行できないので忘れないようにしてください。
(パスワードの再発行を可能にするためメールアドレスの登録も考えたのですが、今回はより手軽にアプリを利用してもらいたいという想いからメールアドレスの入力を省きました)
イベントの作成および景品の追加
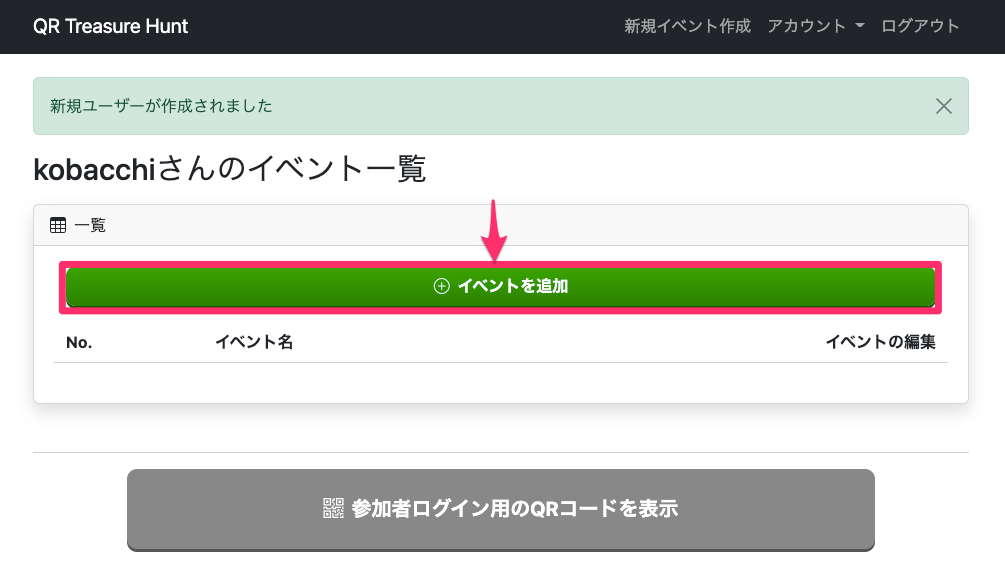
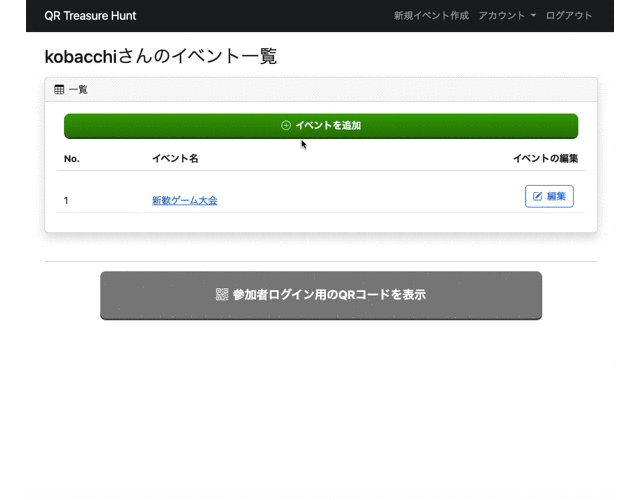
ログインしたら、マイページの「イベントを追加」から新規イベントを作成します。

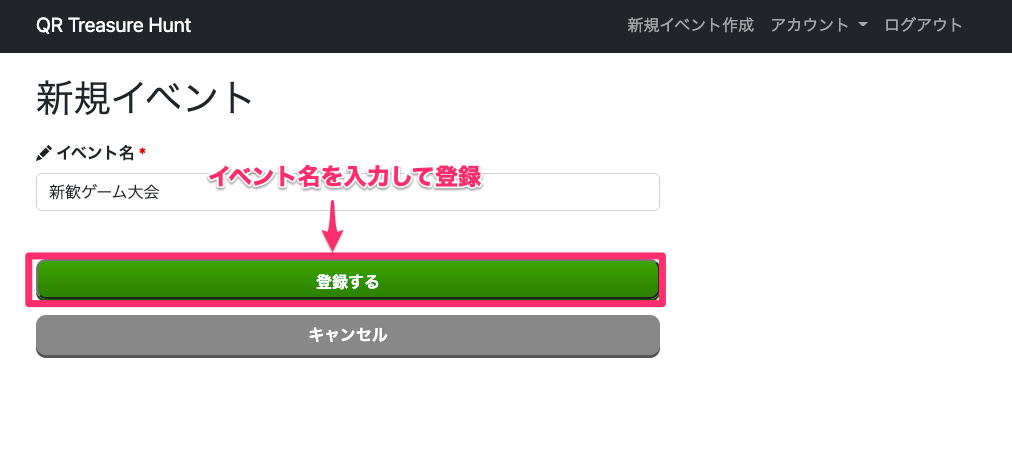
イベント名はなんでもOKです。

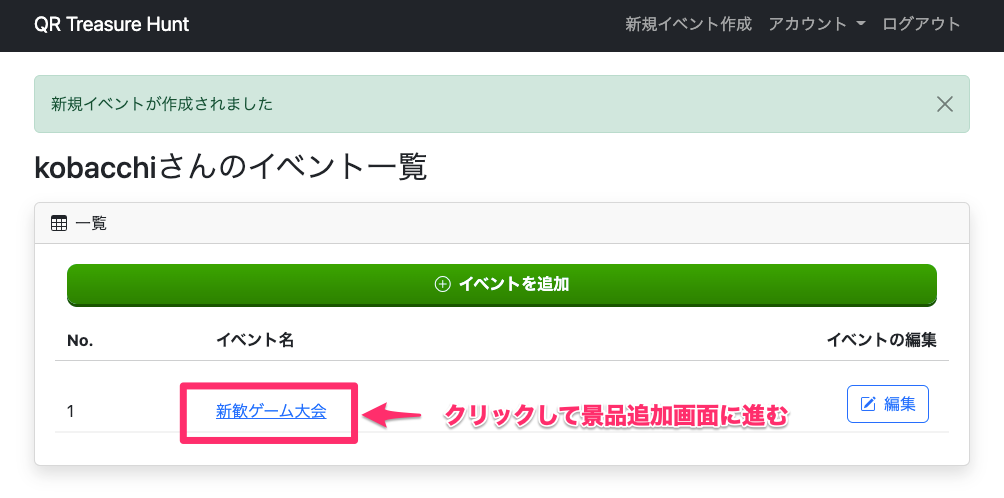
イベントを追加したらマイページのイベント一覧に表示されます。

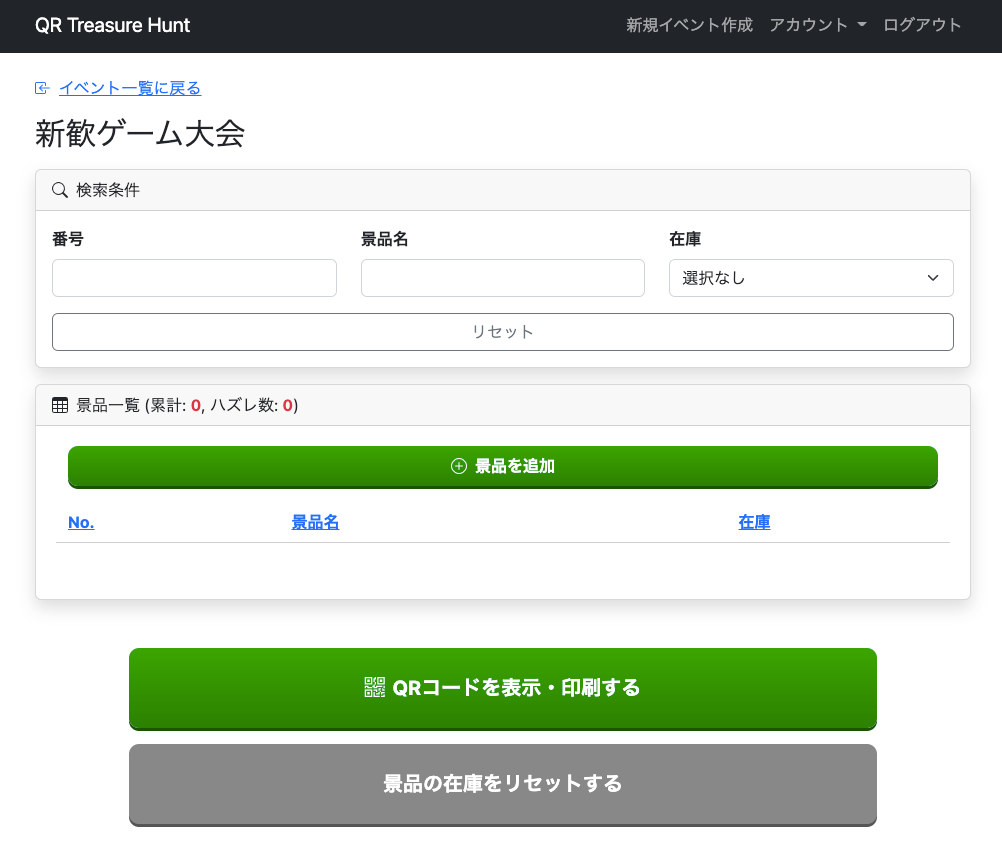
追加したイベントをクリックすると、景品の追加が行えます。
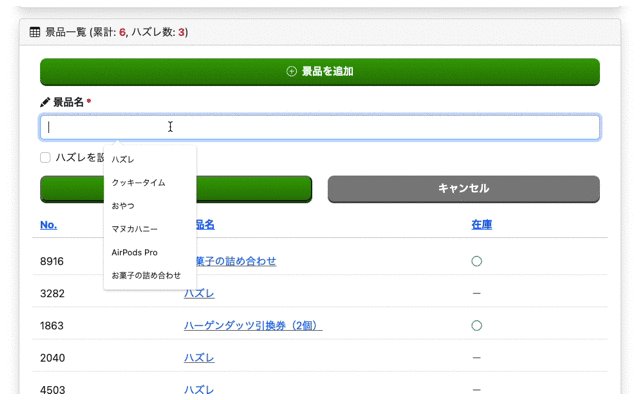
こちらが、景品追加画面です。

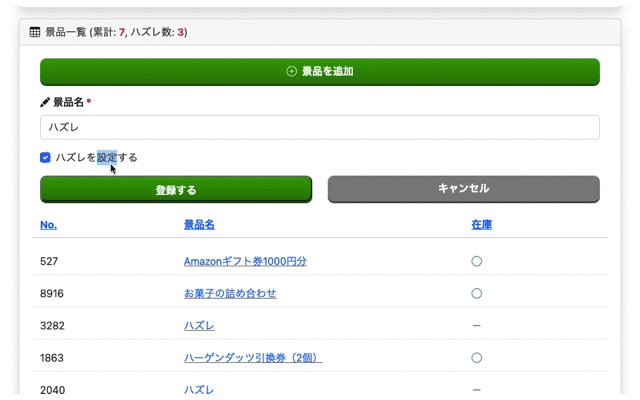
景品の追加は以下を参考に進めてください。

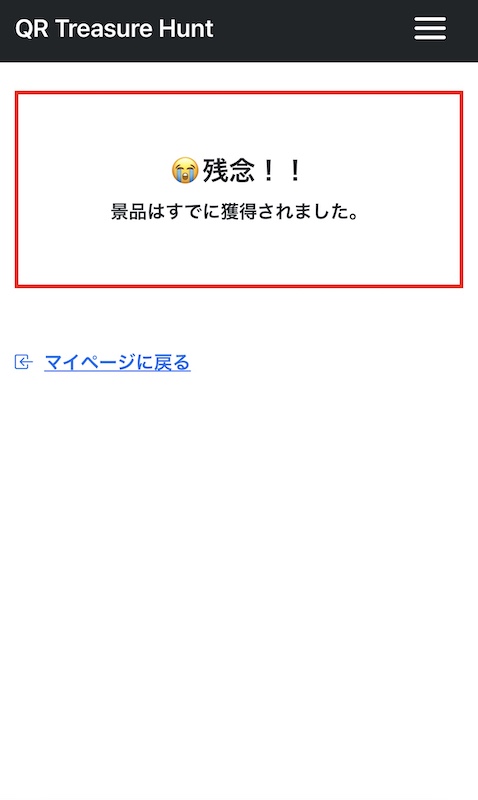
ちなみに「ハズレを設定する」にチェックをした状態で登録するとハズレとして登録され、参加者側がQRコードを読み取った場合以下のような画面が表示されます。

当たりハズレの要素を取り入れたい場合はぜひ活用してみてください。
景品の詳細情報、編集および削除
景品を追加した後に内容を変更したい場合、もしくは削除したい場合があるかと思います。
そういう時は、各景品の景品名リンクをクリックすると「編集」および「削除」ボタンが表示されるので、以下を参考に「編集」や「削除」を試してみてください。

QRコードの生成および印刷
景品の追加が一通り終わったら、いよいよQRコードの印刷です。
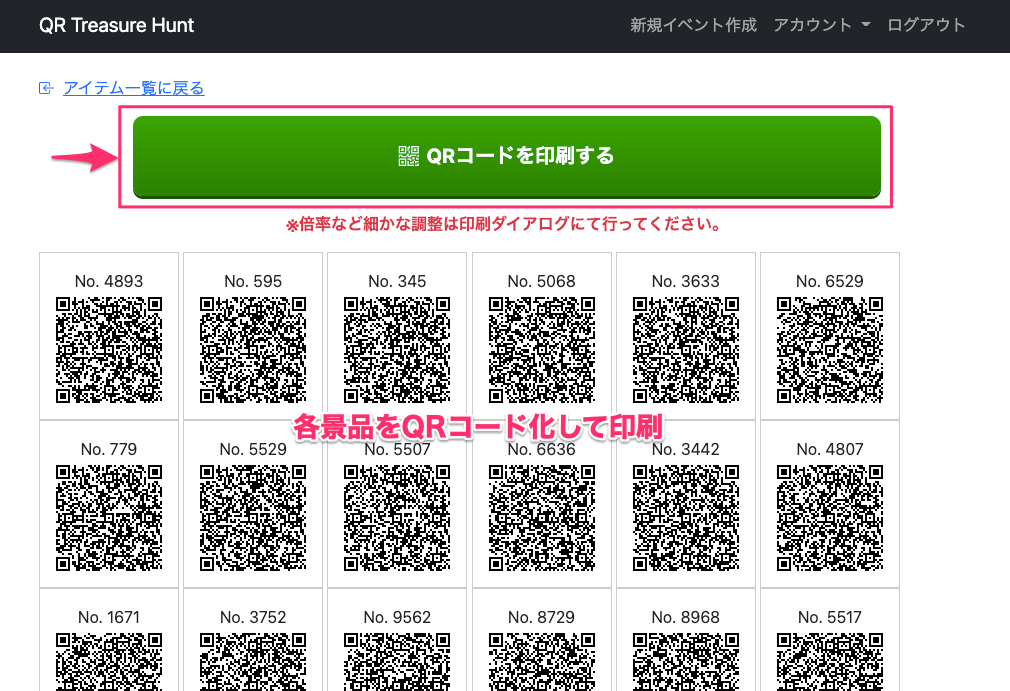
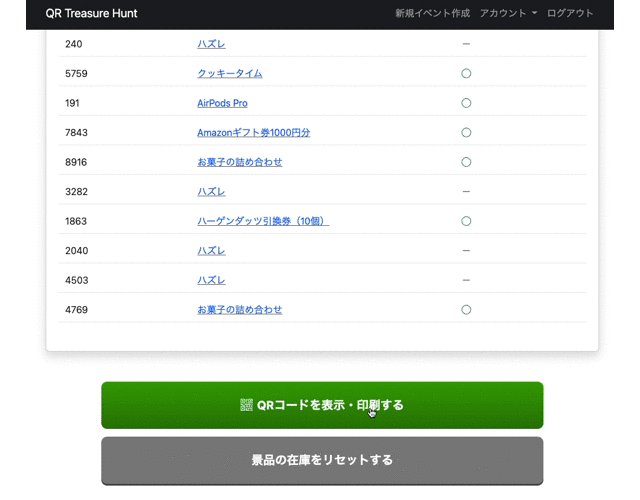
景品一覧の下部にある「QRコードを表示・印刷する」ボタンをクリックすると、追加した景品分のQRコードが自動で生成されます。

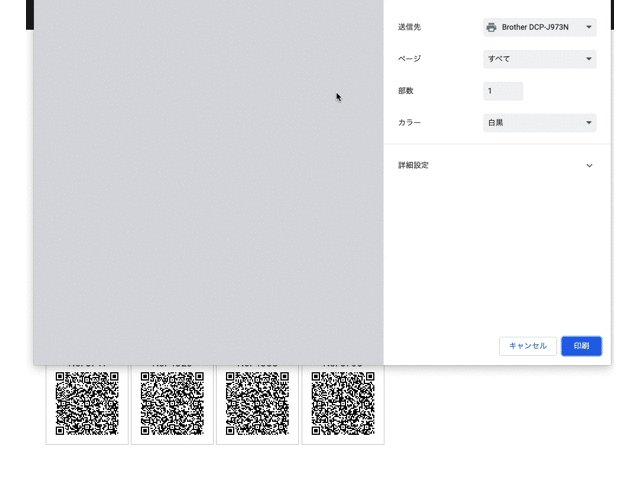
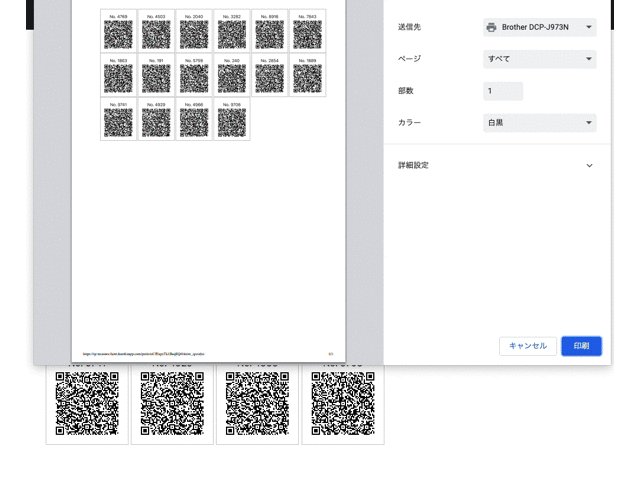
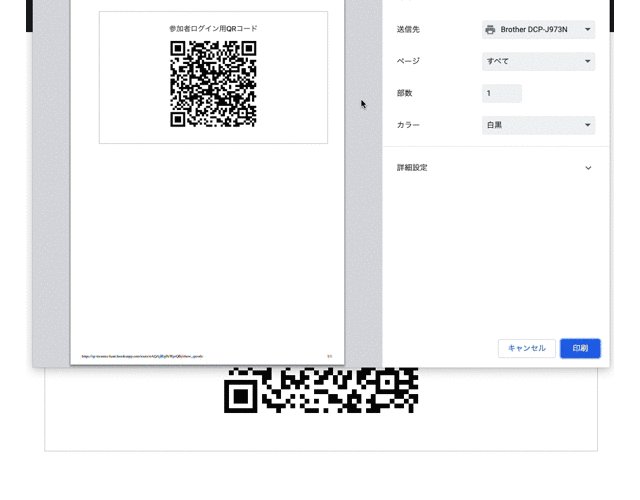
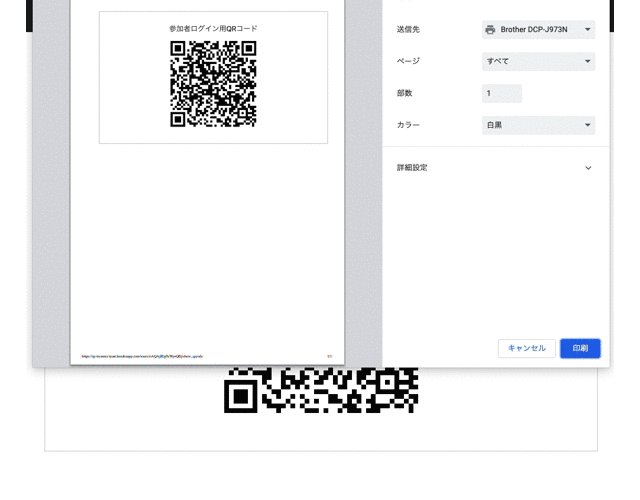
「QRコードを印刷する」ボタンをクリックすると印刷ダイアログが立ち上がるので、倍率など各自設定を確認の上で印刷をしてください。
(ブラウザの環境によっては印刷表示が崩れる場合があります。上記はGoogle Chromeを利用しています。個人的にChromeから印刷することをオススメします)
印刷したら以下のように切り分けます。

このまま好きな場所に配置しても良いのですが、外で利用する場合は汚れや濡れ対策のため、ラミネート加工しておくことをオススメします。
あとは、景品の実物を用意し、イベント主催者側の準備はほぼ終わりです。
参加者にゲストアカウントでログインしてもらいゲームスタート
続いては、いよいよイベント本番時の対応です。
イベント開始時に、参加者にはこちらのリンクからゲストユーザーとしてログインしてもらいます。

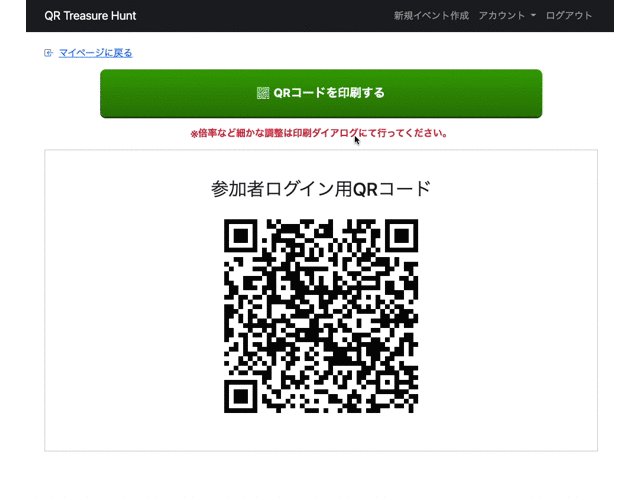
もしくは、以下のようにイベント主催者側のアカウント(マイページ)から参加者ログイン用のQRコードを生成することもできます。

この参加者ログイン用QRコードを参加者に読み取ってもらうことで自動ログインとなり、ゲーム開始となります。(こっちの方がイベントっぽくてオススメです)

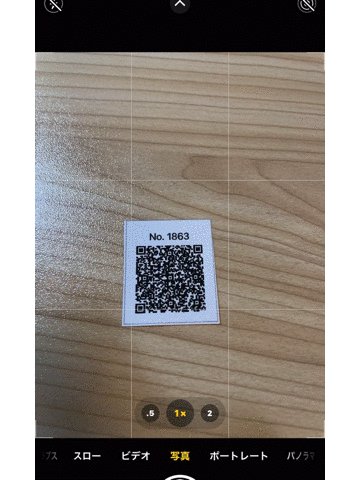
あとは、参加者がお宝となるQRコードを読み取ることで景品獲得となります。

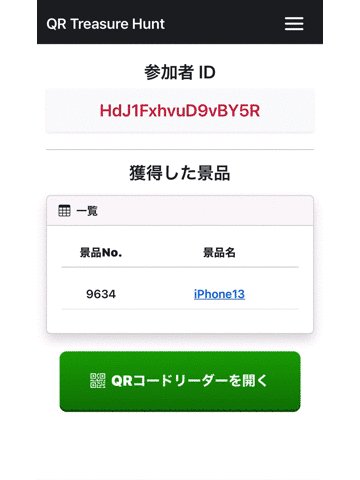
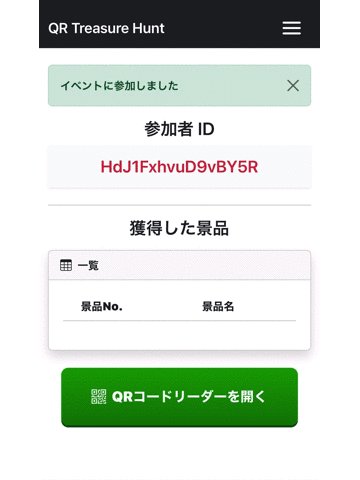
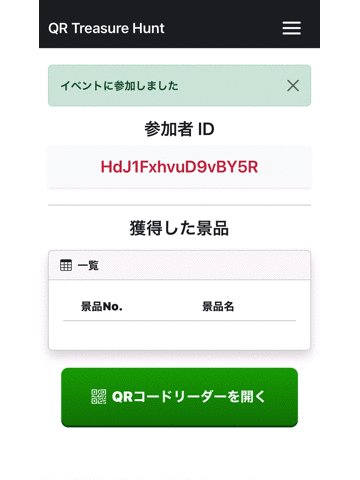
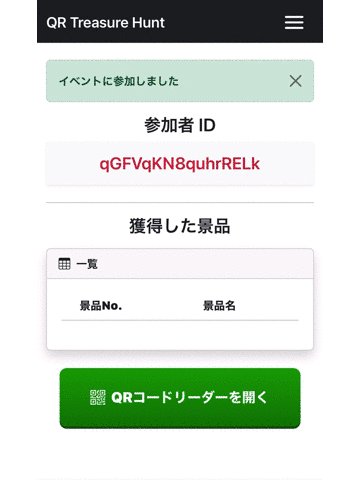
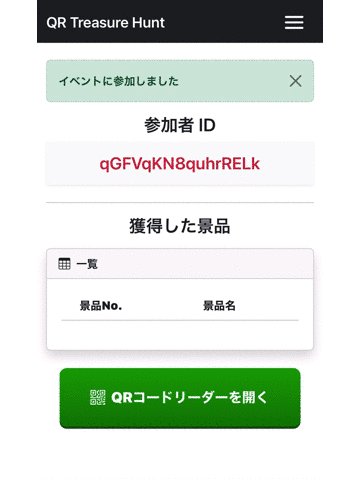
獲得した景品はユーザーのマイページ内の一覧に表示されるようになっています。
ただし、参加者が自発的にログアウト(退出)した場合は再ログインできないため、獲得した景品が無効になってしまうので注意が必要です。

(ログアウト時には警告メッセージが表示されるので大丈夫だとは思いますが…参加者のみログアウトできないようにしようかどうか…正直悩ましいところではあります)
また、一度獲得された景品は獲得したユーザーと紐づいているため、他のユーザーがQRコードを読み取っても取得できないようになっています。

もし、ハズレの景品を引いてしまった場合は以下のように表示されます。

最後に、イベント終了時に参加者は主催者側に獲得した景品画面を提示し、景品と交換して終わりです。
ゲームの進行方法(時間制限設けるかどうか、一人当たりの景品個数に上限設けるかどうか)などについてはイベント主催者様にお任せします。
景品の検索機能について
例えば、参加者が景品交換するために画面を提示してきたとします。
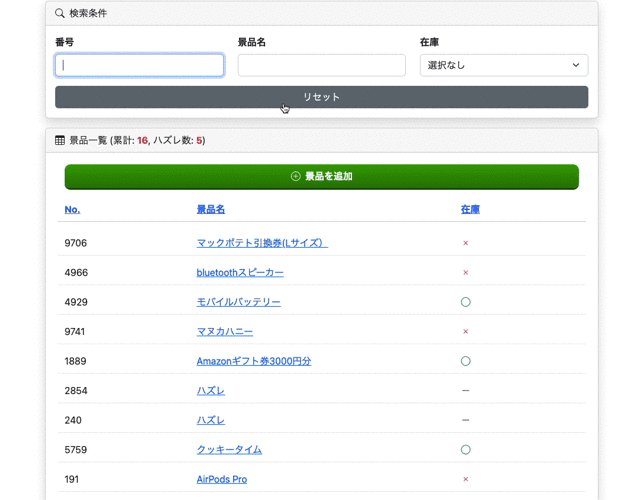
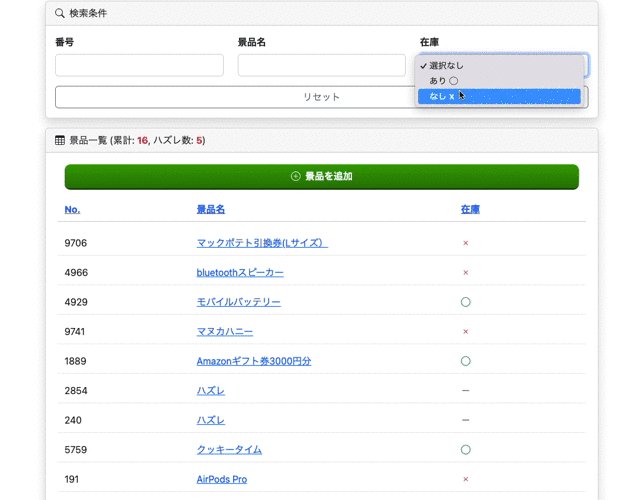
提示された景品の情報と照合するため、管理画面からすぐアクセスしたい場合は「検索機能」を使うと便利です。
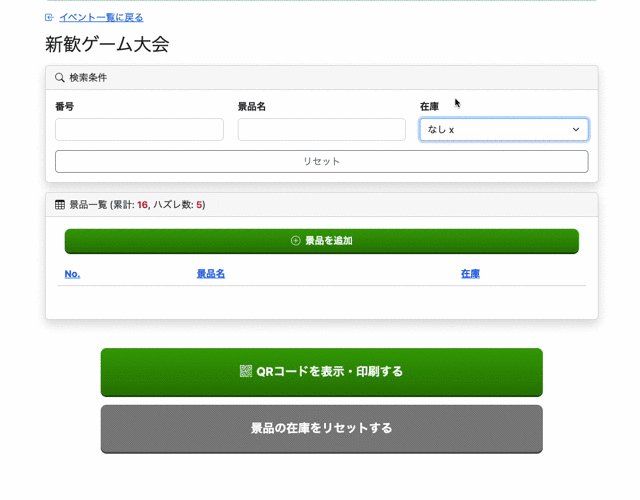
以下のように、「景品No.」「景品名」「在庫の有無」の3項目で検索することができます。


景品の在庫(取得状況)のリセット
景品は一度QRコードで読み取られると取得済み(在庫が「◯」→「x」に変わる)になり、他の参加者が再取得できなくなります。
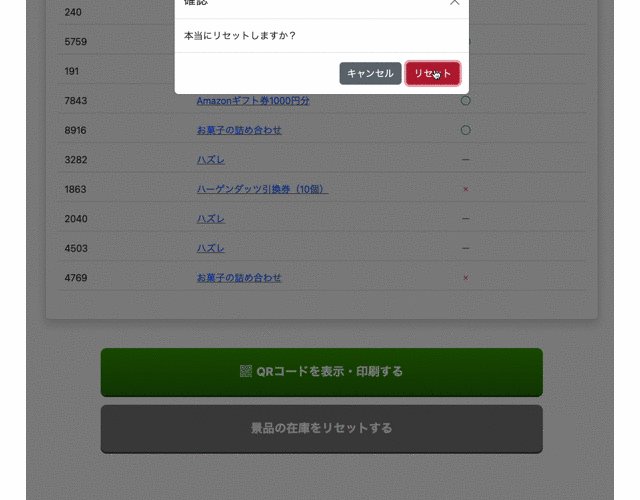
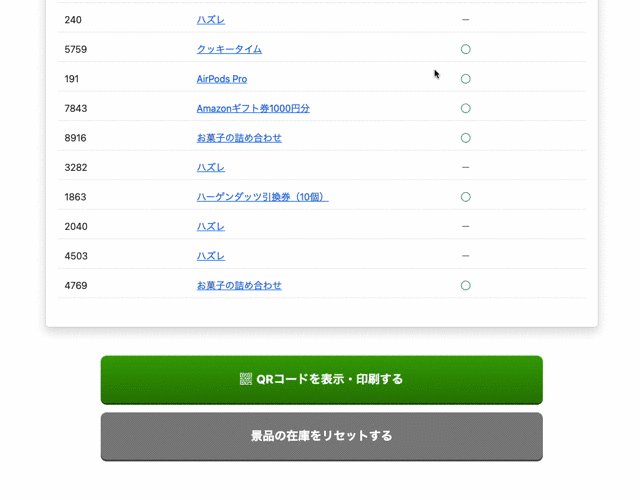
もし、景品の取得状況をリセットしたい場合は、以下のように「景品の在庫をリセットする」ボタンからリセットすることができます。

イベント前のQRコード読み取りテストをする際に、このリセット機能は便利かと思います。
ただし、イベント中に「景品の在庫をリセットする」ボタンを押してしまうと、参加者の獲得した景品も全てリセットして無くなってしまうので注意してください。
以上、宝探しアプリ「QR Treasure Hunt」の使い方でした。
まとめ
今回はRailsで開発した、宝探しゲームアプリ「QR Treasure Hunt」のご紹介と使い方の説明をしました。
僕の初のボートフォリオとなるWebアプリのお披露目でもあります。
Railsでポートフォリオを作成するならTwitterクローンアプリや料理レシピ掲載アプリなどが王道だとは思いますが、それだとなんか面白味がないし、
もし僕がユーザーの立場ならどこの馬の骨が作ったかもわからないアプリなんて使おうとも開こうとも思わないでしょうし、、、
そう考えた結果、「こんなアプリなら使ってみてもいいかな」と思えるようなアプリを作ろうと思い立ちました。
そして、たどり着いた答えが今回作った宝探しアプリでした。
もし興味を持っていただいたら、ぜひご家庭や学校等のイベントで活用していただけると嬉しいです。
今後は、この宝探しアプリを改善しつつ、次に作ってみたい新しいアプリの制作に取り掛かろうと思います。
次は、僕の大学時代に培ったスキルを活かし、合コンなど人との出会いの場で活躍するWebアプリを作ってみたいと思います。
以上、最後までありがとうございました。

コメント
コメント一覧 (5件)
素晴らしいと思います!ぜひ何かに利用させて頂きたいです♪
そう言っていただけて嬉しいです。ぜひ、ご自由にご活用ください。
はじめまして。
私は石川県金沢市内のとある小学校の育友会の役員を拝命し、校内宝探しイベントを企画しております。
ヒロキ様が作られた素晴らしいアプリをぜひ活用できたらと思っております。
しかし、リンク先からはうまくダウンロードできなかったため、問い合わせした次第です。
現在は公開していないのでしょうか?
よろしくおねがいします。
お問い合わせありがとうございます。
アプリと言ってもスマホのようなアプリではなく、ブラウザ版でのアプリになりますので、ダウンロードの必要はありませんが、
おっしゃる通り、現在は下記事情によりソースコードのみの公開となっております。
元々はテスト用で無料のサーバーにアップしたものですが、2022年の11月頃からのアップ先のサーバー有料化に伴い、アプリの維持に毎月数千円の経費がかかってしまうため、公開をやめたという次第です。
アプリを制作した身としてはぜひ使っていただきたい気持ちはありますが、何卒ご了承ください。
[…] こちらの記事のコメントより […]