アプリ内のURLをQRコード化する方法についての忘備録です。
今回の実装では、QRコード化してくれるgem「rqrcode」を導入してみました。
開発環境
- Ruby 3.1.2
- Ruby on Rails 7.0.3
- Bootstrap 5.1.3
- M1 Macbook Air 2020
- mac OS Monterey (ver. 12.4)
- ターミナル bash (Rosetta 2 使用)
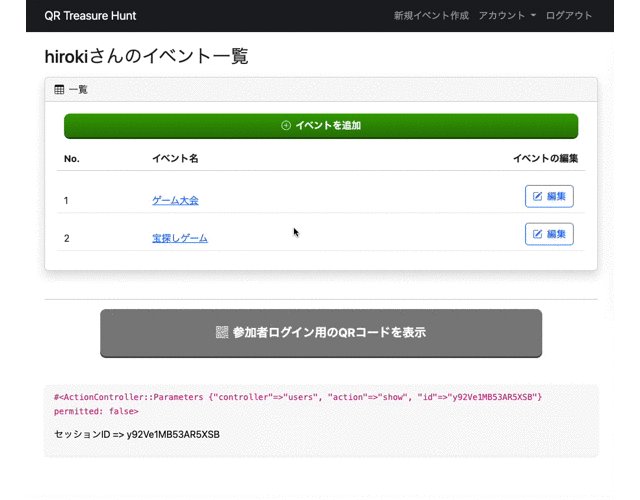
出来上がりイメージ
以下のように、アプリ内の特定(任意)のURLをQRコード化して表示するようにコードを書いていきます。

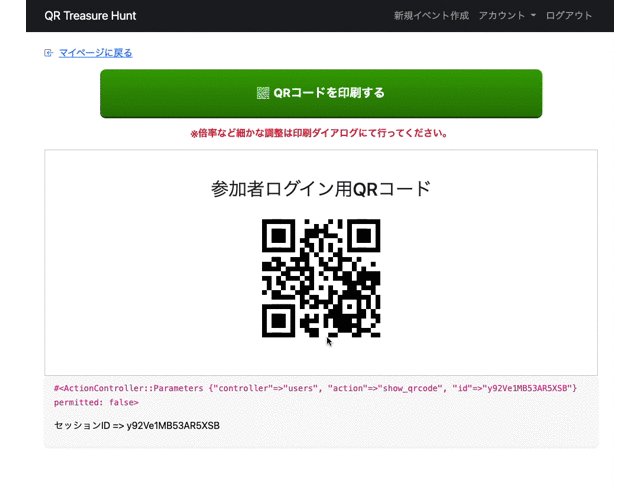
表示したQRコードを実際に読み取ってみると…

例えば、ユーザーに特定のURL(動的に生成したページなど)にアクセスしてもらいたい場合は、このようにURLをQRコード化しておくとユーザービリティの向上に繋がるかと思います。

QRコードの生成手順
任意の文字列(URLなど)をQRコード化するため、今回は「rqrcode」というgemを導入します。
gemの導入
gem "rqrcode"
gem "rqrcode_png"
gem "chunky_png"上記のgemを記述し、$ bundle installします。
QRコード化するメソッドをapplication_helper.rbに記述(svg表示)
application_helper.rbに以下のメソッドを追記します。
module ApplicationHelper
require "rqrcode"
require "rqrcode_png"
require "chunky_png"
def qrcode(url, size)
if Rails.env.production?
# 本番環境(Heroku)での処理
qrcode = RQRCode::QRCode.new("https://アプリ名.herokuapp.com#{url}")
elsif Rails.env.development?
# 開発環境での処理
qrcode = RQRCode::QRCode.new("http://localhost:3000#{url}")
end
svg = qrcode.as_svg(
color: "000",
shape_rendering: "crispEdges",
module_size: size,
standalone: true,
use_path: true
).html_safe
end
endここで、QRコード化するURLは絶対パスを記入します。
上記メソッドの変数urlにあたる箇所には、Railsアプリ内の相対パス(guest_login_pathなどのパス)を代入し、大元となるURLと繋げることで絶対パスとしてQRコード化するようにしています。
本番環境と開発環境では絶対パスが異なるので注意しましょう(上記のように本番環境と開発環境で条件分岐しておくと安心かも)。
QRコードを表示
ビューヘルパーにメソッドを記述したら、QRコードを表示したいviewファイルに以下のコードを記述します。
#QRコードを表示する箇所に<%= qrcode url, size %>と記述
<%= qrcode hoge_path, 8 %>上記のurlにあたる箇所には表示したいページの相対パスを、sizeにあたる箇所にはQRコードの表示サイズをそれぞれ記述します。
表示サイズはURLの文字数によって変わってくるので、実際に表示しながら適切なサイズに調整してみてください。
QRコードをpngに変換して表示する場合
上記はsvg形式での表示でしたが、png形式で表示したい場合は以下のように記述します。
module ApplicationHelper
require "rqrcode"
require "rqrcode_png"
require "chunky_png"
def qrcode(url)
if Rails.env.production?
# 本番環境(Heroku)での処理
qrcode = RQRCode::QRCode.new("https://アプリ名.herokuapp.com#{url}")
elsif Rails.env.development?
# 開発環境での処理
qrcode = RQRCode::QRCode.new("http://localhost:3000#{url}")
end
return ChunkyPNG::Image.from_datastream(qrcode.as_png.resize(200,200).to_datastream).to_data_url
end
endpng形式で表示する場合は、上記のようにresize(200, 200)とすることでURLの文字数に関わらず特定のサイズに収めることができます。
#QRコードを表示する箇所に<%= qrcode url %>と記述
<%= qrcode hoge_path %>ただし、URLの文字数(情報量)が多いにも関わらずQRコードのサイズを小さくすると、QRコードリーダーで読み取れなくなる可能性があるので注意です。
以上。
参考資料



コメント